夜中のテンションで、ふとベーシストの巨匠達のウェブサイトを狂ったように見てみました。
せっかくなので、トップページのキャプチャを一挙まとめておきます。ついでにデザインや設計、ソースコードの観点で生意気にもコメントも寄せておきました。
たぶんこんなことしてるの世界で俺だけだろうと思います。
特に意味は無いですが、年齢順で並べました。年齢は2015年時点のもの。
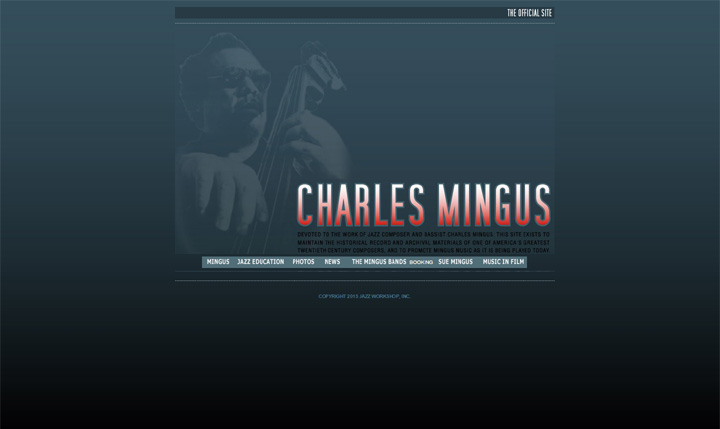
Charles Mingus (生きてたら92歳)

一発目は巨匠中の巨匠。ミンガスです。
デザインの古臭さに惑わされてはいけません。html5でコーディングされており、viewportも設定されています。wordpressも4.1にアップデート済み。ただ、超残念ながらtable組みです。
あと、なぜかソースコードが一切インデントされてません。非常に主義主張の強かったミンガスのことなので、きっとここにも彼なりの考えがあるのでしょう。俺には分かりませんでした。
レイアウトはヘッダー、左カラム、メインカラムの王道パターン。左カラムは各カテゴリーのローカルナビが格納されます。「いわゆる」なつくりです。ただ、左ナビにカテゴリータイトルがついてないので、それがローカルナビなのかどうかがちょっと分かりづらいです。俺も、何枚かページ見ているうちにようやくきづきました。これは設計に活かせる知見ですね。
デザイン的にもコード的にも「もっとやりようあるよなぁ」と思うサイトでした。
Gary Peacock (79歳)
残念ながら、公式ウェブサイトが存在しません。
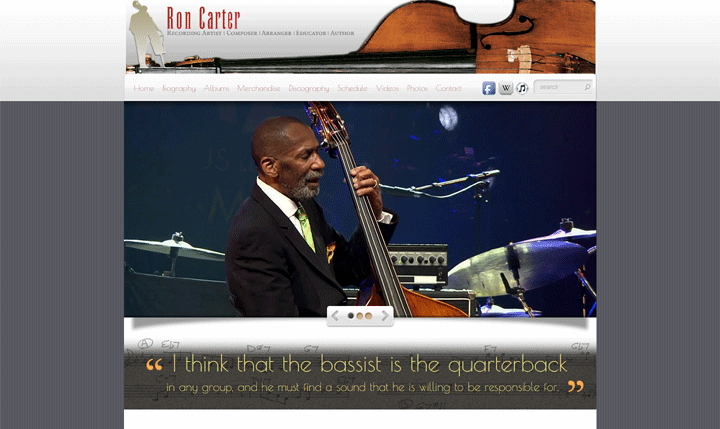
Ron Carter (77歳)

好きか嫌いかは置いといて、いちおう「ウェブデザインされた」感のあるテイストです。
ただ、グローバルナビの文字が細すぎて、ナビだと気付きませんでした。
あと、8つの下層ページそれぞれに独自のレイアウトを施すなど、それなりの手間をかけているようです。
コーディング面ではどうでしょうか。wordpressは4.0.1。ソースはかなりカオスです。外部cssを10個以上読み込んでいるくせに、htmlにもバリバリcssが書き込まれています。jsも同様です。たぶん、プラグインを入れまくっているうちに意味分からん状態になったのだろうと思われます。
あまり新しい感じのしないデザインですが、なんとレスポンシブ対応はしているという。
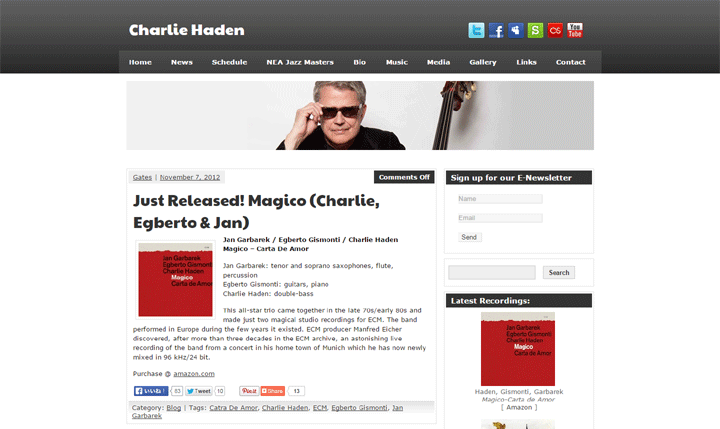
Charlie Haden (生きてたら77歳)

特筆すべきは、ヘッダー直下のビジュアルでしょう。真面目なのか笑いをとりに来てるのか、判断をギリギリで迷うポイントを突いてきています。レベル高いです。
もっとすごいのは、この画像が全ページで常時表示されることです。よっぽど気に入ってたんでしょうね。個人的にはもっといい写真いっぱいある気もしますが。
飾り気の無いデザインだなぁと思ったら、wordpressのテーマをほぼそのまま使っているようです。メインカラム+右カラムのよくあるパターン。
ソースコードは、wordpress弄んでたらだいたいこうなるわなぁ、って感じです。可も不可も無いという感じ。個人的にはもっと綺麗にしてほしいとは思いますが、wordpressでそれやり始めるとめんどくさいのは自分も分かってるので、まぁしょうがないということで。
スマホ対応はされていませんでした。
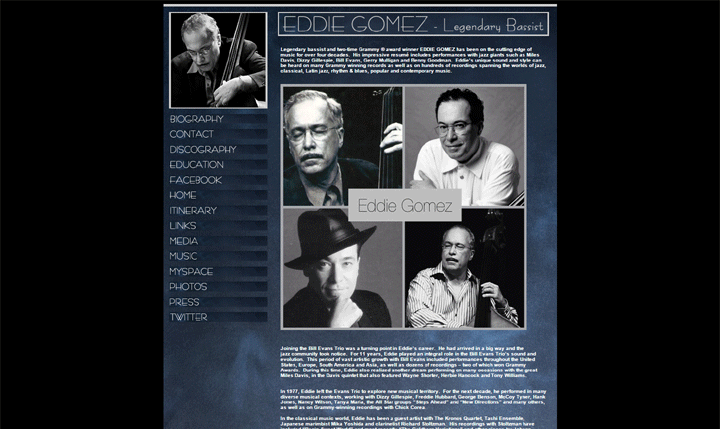
Eddie Gomez (70歳)

10年前に結構頑張って作ったサイト。そんな印象です。
デザインはちゃんとされているとは言えると思うのですが、横幅800pxという狭さと、ナビを画像にしてるあたり、あくまでウェブデザインという文脈ではかなり古く見えます。
おそるおそるソースを見たら、やっぱりtable組みでした。
まぁ当然、スマホ対応もされていません。
このサイトの最大の特徴は、ナビの中でトップページへ戻るボタンが6個目に配置されていることです。初めて見ました。設計者に対する調整かもしれません。私のような3流IAにはその意図が全く想像できません。レベルが高いのか低いのかすら分かりません。
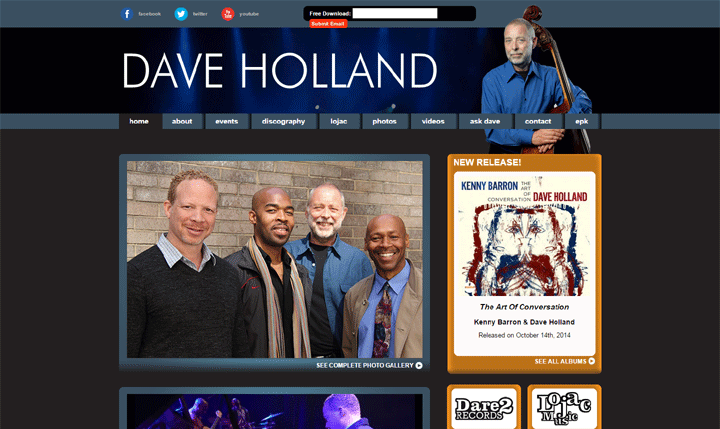
Dave Holland (68歳)

好みではありませんが、ちゃんと「Web用にデザインされてる」感があります。テカテカ感のあるUI装飾がちょっと古いように見えてしまいますね。俺がフラット好きなだけかもしれませんが。
ページ内容ごとにレイアウトを使い分けていて、他のサイトに比べるとずっと手間がかかってる感じです。どのページもhightを抑えるように努力してる感がありますが、俺はスクロールは正当なウェブUIだと思ってるので、逆効果な気がしないでもないです。
html5で、wordpressは4.0.1。あんまり職人気質なマークアップではありません。画像に頼っちゃってるところが多い。あと、html構造上、コンテンツエリアよりローカルナビが上に書かれてる(ページがある)ってのがちょっとなぁ。一点だけ、ヘッダーの上にあるバーエリアがコンテンツの下にマークアップされてるのは「おおっ」と思いました。スマホ対応はされてません。
総じて「お利口さんなサイト」って感じです。
ジャズベース初めて長いですが、なぜかホランドはほとんど聴いてこなかったですねぇなぜか。
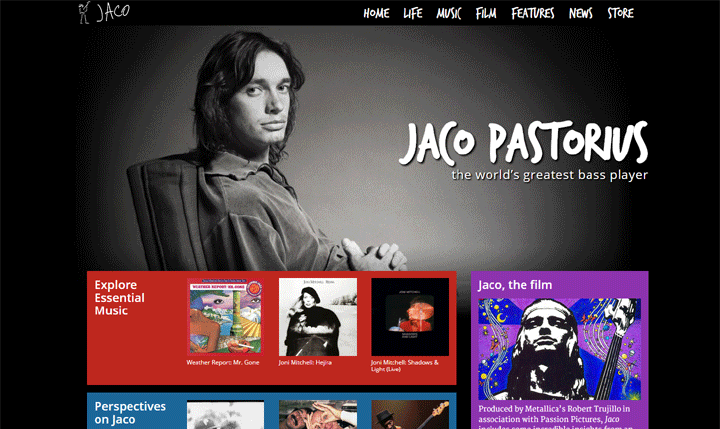
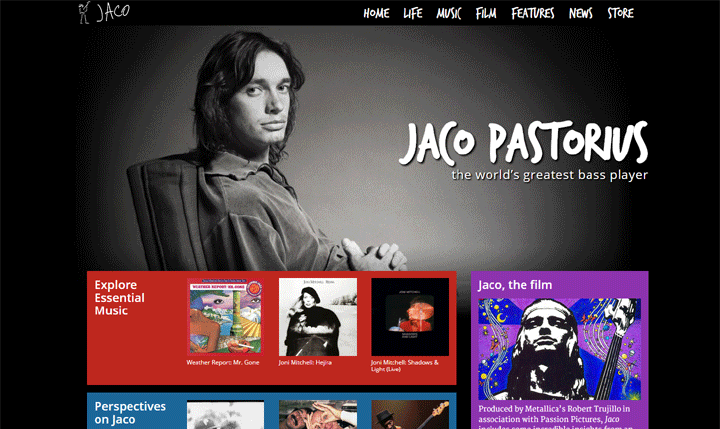
Jaco Pastorius (生きてたら63歳)

ドキュメンタリー映画の公開もあって、今になってなお話題の盛り上がりを見せているジャコ。
さすが人の目に触れることもあってか、かなり今どきなつくりに。ヒーローヘッダーの活用やレスポンシブ対応あたりに、最近作りました感が出てます。
ogpタグもちゃんと設定されていますし、wordpressは最新の4.1。webフォントも使っていたりと、今どきのサイトのお作法はちゃんと抑えているようです。当然html5です。
ブレークポイントは、恐らくスマホ用、タブレット用、スモールPC用、ワイドPC用の4段階。いい感じのきめ駒さ。
特に派手な演出とかデザインは無いんですが、最低限抑えるところはきちっと抑えている、俺好みのサイトでした。さすがベースヒーロー!
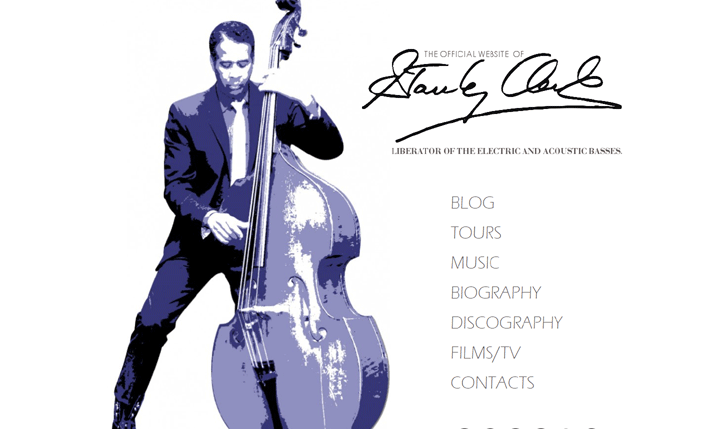
Stanley Clarke (63歳)

wordpressで作られているようです。ver4.1なので、ちゃんとアップデートしていますね。俺は未だに3.5です。
html5でコーディングされているし、ソースコードざっと見る限り、中身はちゃんと作ってる方だと思います。googleのwebフォントも使ってるあたり、何でもかんでも画像で解決するといった前近代的な発想は捨て去っているようです。
が、Photoshop覚えたての高校生がフィルタをかけたような画像が画面の大部分を占めているので、見た目だけは異常に古臭いです。そのミスマッチ感を楽しむサイトなのだろうというのが私の見解です。
また、背景画像はbodyにbackgroundで指定していますが、fixedがスマホで効かないのでiOSで見ると意味が分からないことになってます。いやー残念!
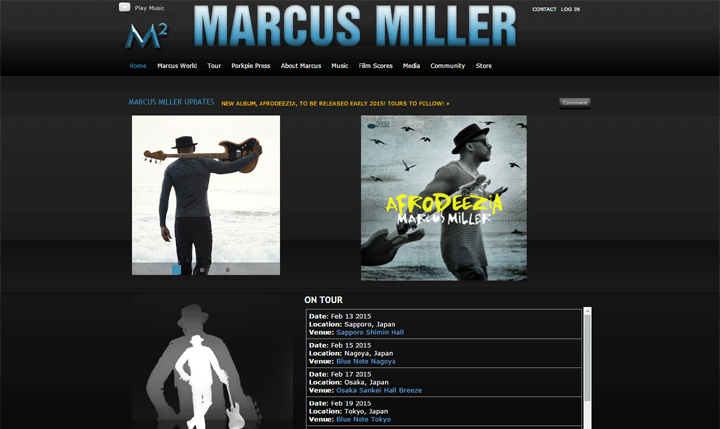
Marcus Miller (55歳)

結構アーティスト的なセンスのある人だと思っていたのですが、少なくともウェブサイトはそうでもないようですね…。画像をバラバラと配置しました以上、という感じがします。Webデザイン的で無い印象を受けます。
何より突っ込みたいのが、トップページのヘッダー左上にある「Play Music」ボタン。押したらもちろん音源が流れるんですが、別のページに遷移したら消えるんですよね。あれ使う人いるんですかね。
ブログは4記事しかありません。本人の興味外になってしまっているようです。
コンテンツ幅は980px。まぁまぁ。ぱっと見て想像つくのですが、やはりスマホ対応はされてません。
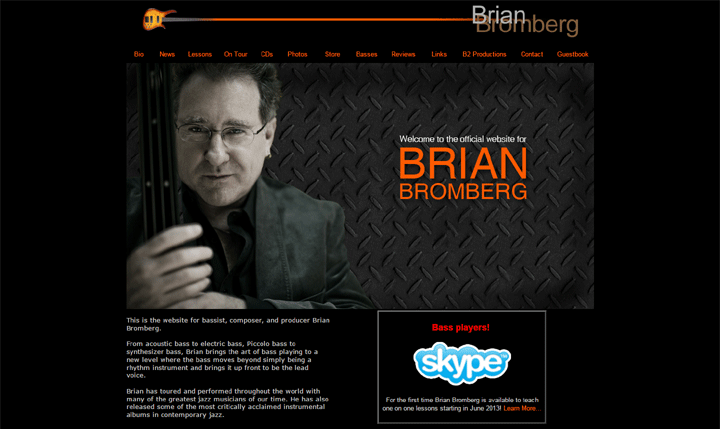
Brian Bromberg (54歳)

まず目を引くのがヘッダーにある異常にネックが長くレタッチされたベース画像。意味がわからん。
あともし本人に会ったら是非伝えたいのですが、title要素が「B R I A N B R O M B E R G」と1文字づつ半角スペースが入っているのを止めたほうがいいぞと。いやgoogleの検索結果画面では異常に目立つんですが。いちおう検索では1番目にヒットするんでまぁいいんでしょうか。
ちなみにNewsは2012年8月から更新されていません。
Skypeでレッスンしてるんですねぇ。あんまり仕事無さそうだもんなぁこの人。めちゃ上手いのに。
サイト全体見てみましたが、制作費の80%はトップのビジュアルに費やされているように感じました。
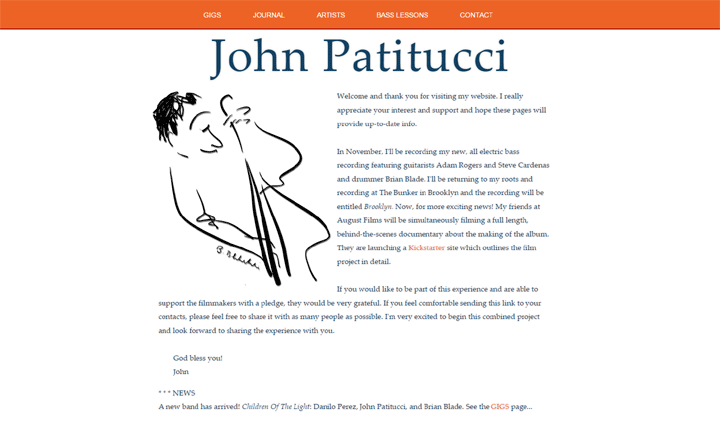
John Patitucci (55歳)

数年前はゴリゴリのFlashサイトでしたが、いつの間にかリニューアルしたようです。なんか…異常にそっけないサイトになりました。あんまり「デザインされた」という手間を感じることができません。
抽象化された絵画がこのサイトのウリなのかもしれませんが、ベーシストかどうかもよく分からない抽象っぷりなので、本人のサイトなのか確証が持てません。まぁこんな名前の人ほとんどおらんから分かるんですが。
サイト全体として、情報量がめちゃくちゃ少ないです。
コンテンツ幅は910px。普通。意外にもhtml5でコーディングされてます。スマホ対応はされてません。
マーカスと同い年なのね。
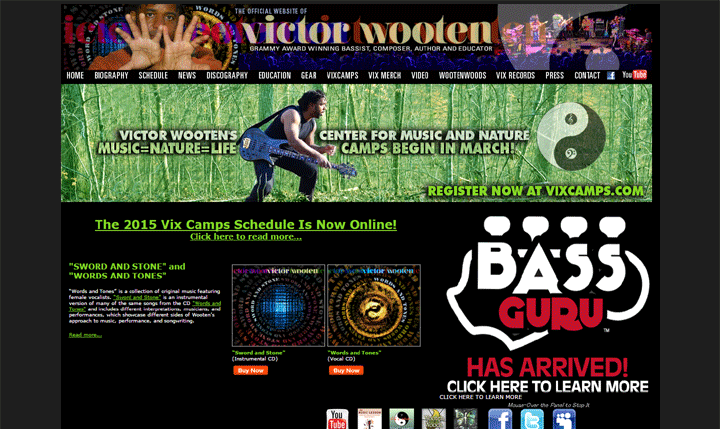
Victor Wooten (50歳)

パッと見でベーシストのサイトと思えないデザインがいい感じですね。
絶滅したかと思ったtableレイアウトはこの超天才スラッパーのサイトで生き永らえていたようです(注:このコメントを最初に書いた)。よかったですね。ここまで天才になるとウェブサイトのことなんてどうでもいいのかもしれません。
そのくせ横幅1200pxと、ワイドスクリーンに対応したかに見せて「実際は特になにも気にしてない」スタンスに、ようやく時代が追いついた感があって感慨深いです。
天才なので当然スマホ対応も必要ありません。将来、スマートデバイスがどんどんでかくなったら自動的に対応するでしょう。
Larry Grenadier (49歳)

マクブライドと並ぶ私のウッドベース神です。
ちょっと昔は公式サイト無かったんですが、最近作ったみたいですね。
わりと今どきなデザインで、俺的にはミニマル志向で好きです。hxをセンタリングしてるのもいい感じです。おしゃれさんだなぁ。
…と思ったら、wordpress.comでテーマ使ってるだけやんけ!ファビコンがwordpressアイコンというそれでいいのか状態です。
第3階層にコンテンツをいろいろ配置しているのですが、第2階層は真っ白のページという、どうもWordPressの仕組みをよくわかってないくさいです。
Richard Bona (47歳)

生きる伝説リチャードボナのサイトはリニューアル中でした。
いやほんとリニューアルしてくれてよかったです。なんたって前のサイトはボナの写真が左右反転して掲載されてましたから。
期待して待ちましょう。いつなんだ。
Chris Minh Doky (46歳)

非常にオーソドックスなつくりです。デザインがちょっとYouTubeっぽい気もしますが、白と黒と赤でデザインしたらだいたいこうなるのかもしれません。コンテンツ幅も982pxと普通。
何か、良いところも悪いところもあんまり無いという印象です。
スマホ対応はされていません。
ソースは汚いというわけではないのですが、やたら改行が入っていて非常に見づらいです。CMSから吐き出してるっぽい。
ちなみに、もっと若いと思ってました。
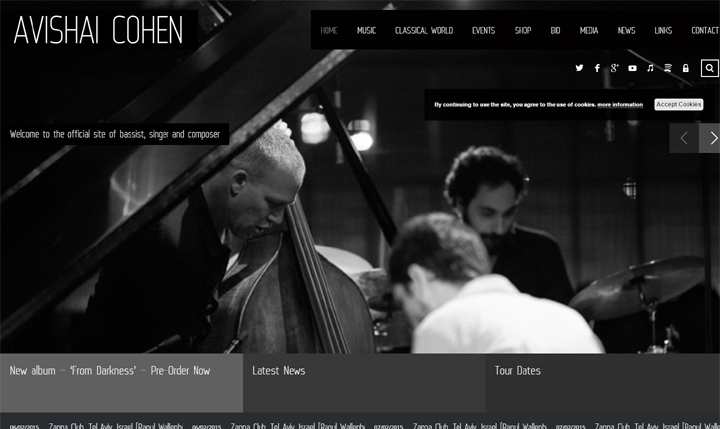
Avishai Cohen (44歳)

おおっかっこいいぞ!!?めっちゃ今どきな感じです!
トップのメインビジュアルは、フリック動作をアフォードするようにちゃんとcursor指定がされている。いい!!
昔は嫌いだったけど最近好きになったオンマウスのイージング処理や、画像ロード時のフェードインなど、わりと最近のテクが使われています。やるじゃんアヴィシャイコーエン!!
と思ってソースオード調べたら完全にテンション下がりました。
どうもWordPressのMUSEっていうテーマを使ってるぽいんですが、ほぼそのまま使ってるだけのようです。しかも最悪なのは、元のテーマがレスポンシブしてるのに、中途半端にいじったせいでスマホで操作不能状態になってしまっています。
やる気なくしました。
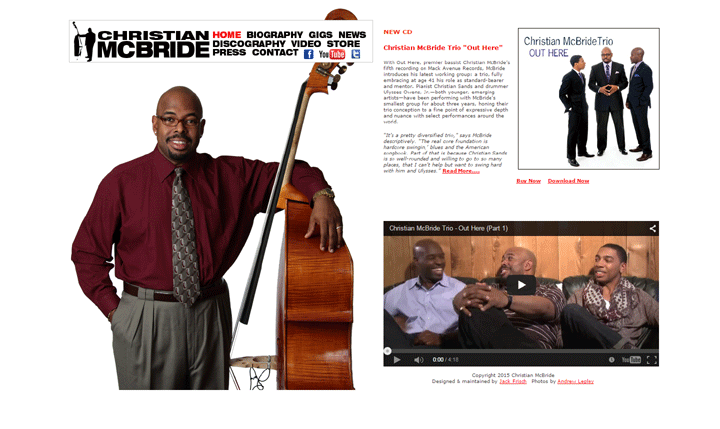
Chrisitan McBride (42歳)

グレナディアと並んでの俺のベース神のもう一方のマクブライド。Webサイトにも非常に期待したいところです。
…と思ったんですがなんでしょうかねぇこのレイアウト。明らかに他と一線を画しまくっているのは間違いないのですが、コメントに困ります。
たぶん雑誌を意識したレイアウトなんだと思いますが、グローバルナビが異常に使いづらいです。「NEWS」押したら問答無用でFacebookに飛ばされるあたり(同ウインドウ遷移)、あまりWebのお作法を抑えているとはいえません。
文字も小さいし、なんだかなぁという感じです。
そしてソースコードがかなりやばいです。table組みにはもう慣れましたが、宣言文が無いのは初めて見ました。
恐らく本人がコーディングしているのだろう
という結論に至りました。
Ben Williams (年齢不詳)

情報一切無し!マネージャーの連絡先のみ。
このサイトが本当に本人のサイトなのか、10分くらい調べるハメになりました。
一切ウェブサイトに期待してない感がいいですね。
ジャズ以外のジャンルのベーシスト
もうこの際なので、ジャズベーシスト以外でも思いついた名前のベーシストのウェブサイトを貼っておきます。
ジャズベーシスト編で疲れ果てたので、コメントは1行にします。
Sting

一通り見ましたが、めちゃめちゃ普通のサイトでした。
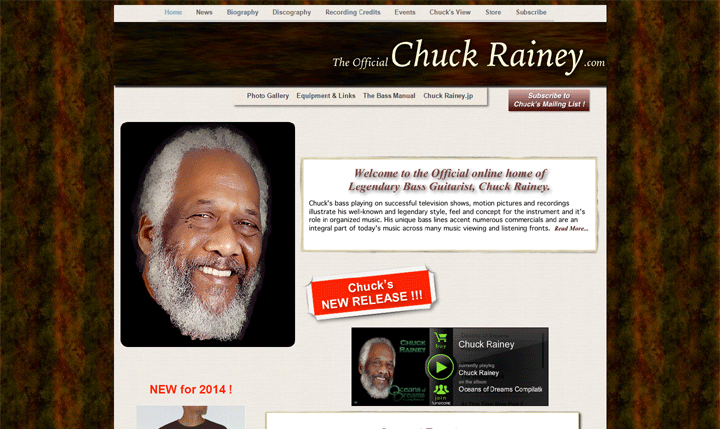
Chuck Rainey

この顔写真を1stビューに2枚入れている点に狂気を感じます。俺は負けました。
そして、トップページのtitleが「Home」です。
Nathan Watts

オフィシャルなのにVIDEOも写真もクオリティが死ぬほど低いのが特徴的です。
Meshell Ndegeocello

ロゴすらないめちゃめちゃシンプルなつくりですが、VIDEOだけはやたらとあります。
Will Lee

WordPressで作りましたって感じです。レスポンシブなのにスマホサイズにするとナビが隠れます。意味分からん。
統計
- html5:10 of 22
- WordPress:10 of 22
- スマホ対応:3 of 22
- table組み:4 of 22
感想
この記事にはかなりの時間をかけましたが(たぶん他の記事の10倍くらい)、未だにこの活動の意味が見出せていません。誰か教えてください。相当疲れました。
何となく分かったのは、「ジャズベーシストの巨匠はWebサイトなんかあんまり気にしてない」ということぐらいでしょうか。
お問い合わせ
敬愛するベーシストたちのサイトなので、
ノーギャラでいいので私にリニューアルさせてください。
※調査日:2015年2月7日深夜