TwitterのiOSアプリ、YouTubeのiOSアプリと続いて、第3弾はGmailをやってみた。そして今回はふと気が向いてAndroid版としてみた。
以下の方針は第1弾、第2弾と同じ。
- UIの「サイズ」にフォーカス (自分の土俵は情報&UIの構造設計なので)
- カラーリングやフォント解析はビジュアルのプロに任せる
ただし今回はAndroid版ということで、手持ちのPixel3からスクリーンショットを取得。デザイナーやエンジニアならご存知の通りAndroidはサイジングの思想がiOSとは異なる。Pixel3が、xxhdpi / 440dpiで 360dp×720dpということなので、
- 横幅1080pxのスクリーンショットを360pxにリサイズ(1/3)して計測
- 以下ではpx単位で記述しているが、単位はdpとしてもいい
- 1/3にリサイズするので0.3333…px単位に(これのせいで計測が大変だった…)
さぁやってみましょう。
スタディ結果
0.3333…pxとなるものは1/3pxと表記します。
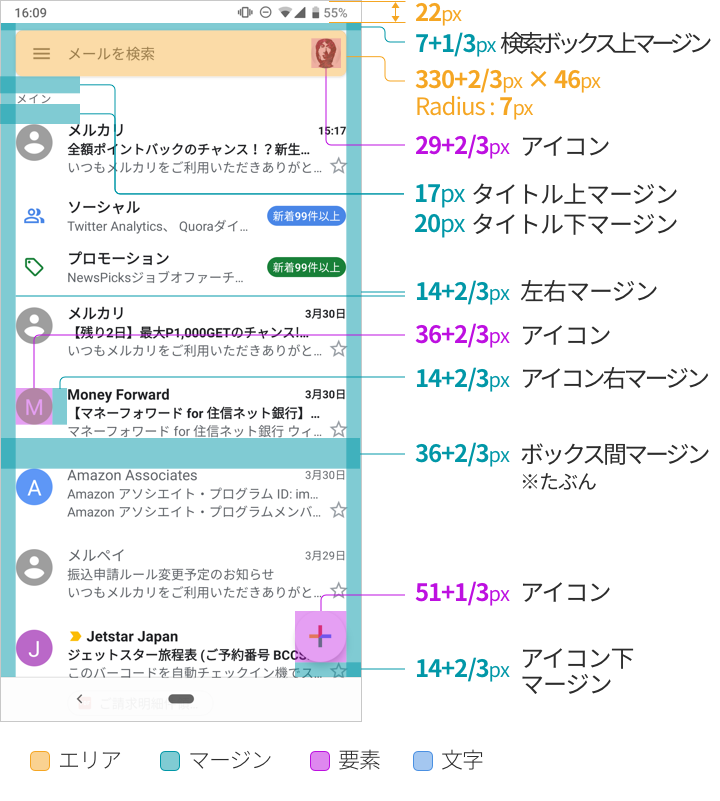
01. ホーム画面1(レイアウト)

- 左右方向のマージンが14+2/3pxで統一。元のサイズでは44pxとなる。
- 文字要素の上下マージンは(文字自体が占める領域が不明のため)ちゃんとは測れていない。図は目安で記述。
- 検索ボックスの上下幅は46px(元サイズで138px)。これは覚えておくと便利そう。
- 3種類ある丸アイコンのサイズは全部バラバラ。
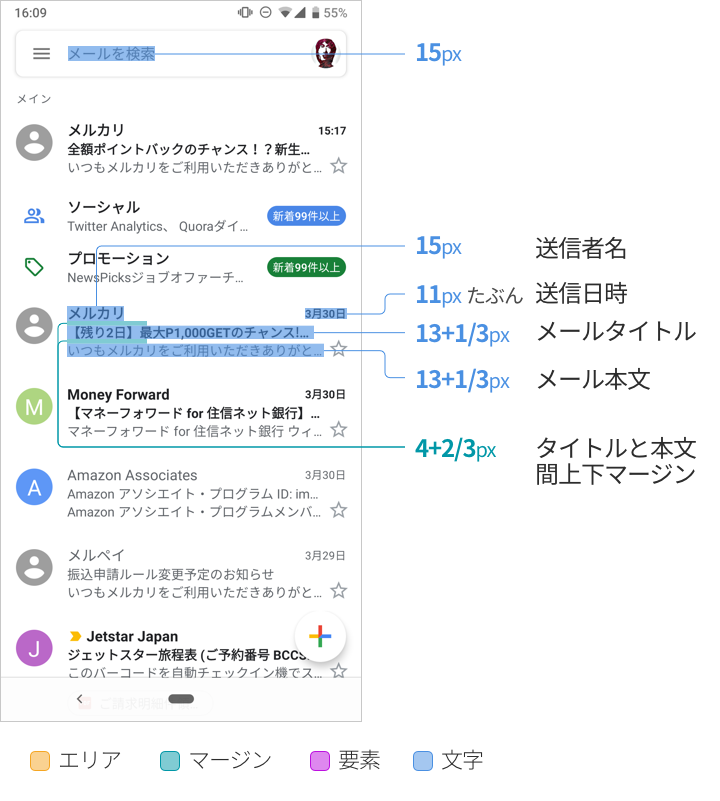
02. ホーム画面2(文字まわり)

- 文字サイズは3種類。強調文字は15px、本文は13+1/3px、補助文字は11pxくらい。
- 本文サイズに対して上方マージンを加味するとline-heightが135%になる。
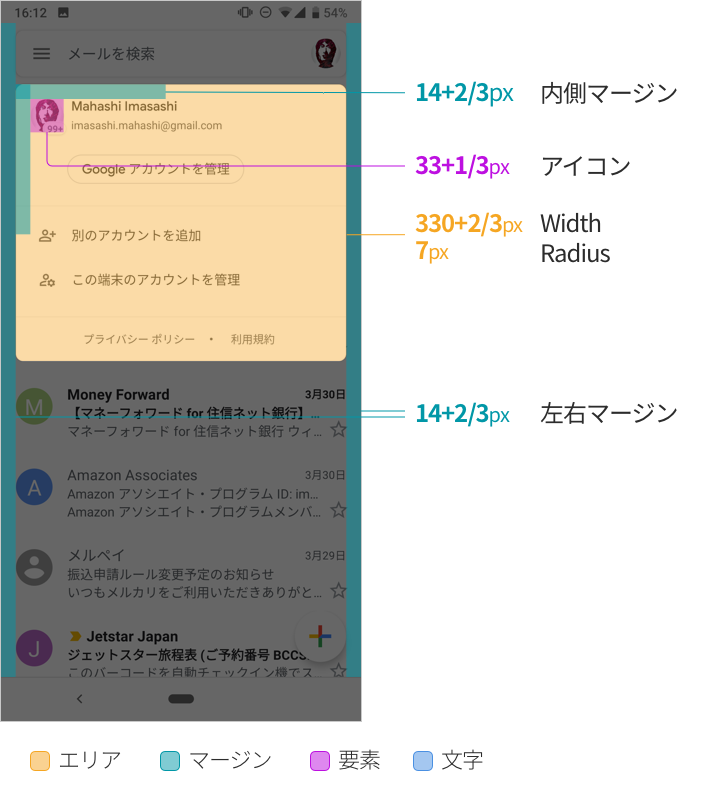
03. ホーム画面3(モーダルウインドウ)

- モーダルの内部マージン(CSSで言うpadding)も、14+2/3pxで統一されている。
- 丸アイコンのサイズはHOME画面の3種類のアイコンとまた違うサイズ。
- RadiusはHOME画面の検索ボックスと同じで7px。
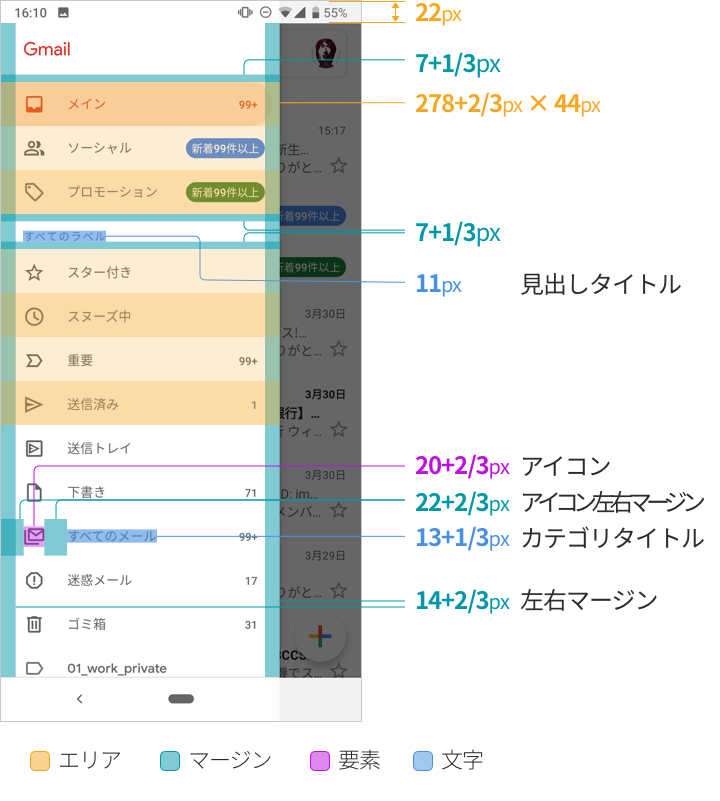
04. メニュー

- メニュー中身の左右マージンも14+2/3pxで統一されている。
- 文字サイズはHOME画面と共通のもの。
- リスト高さは44px。覚えておいて損はなさそう。
- YouTubeアプリでもあったように、リストのセットを上下マージンで挟む。7+1/3px。
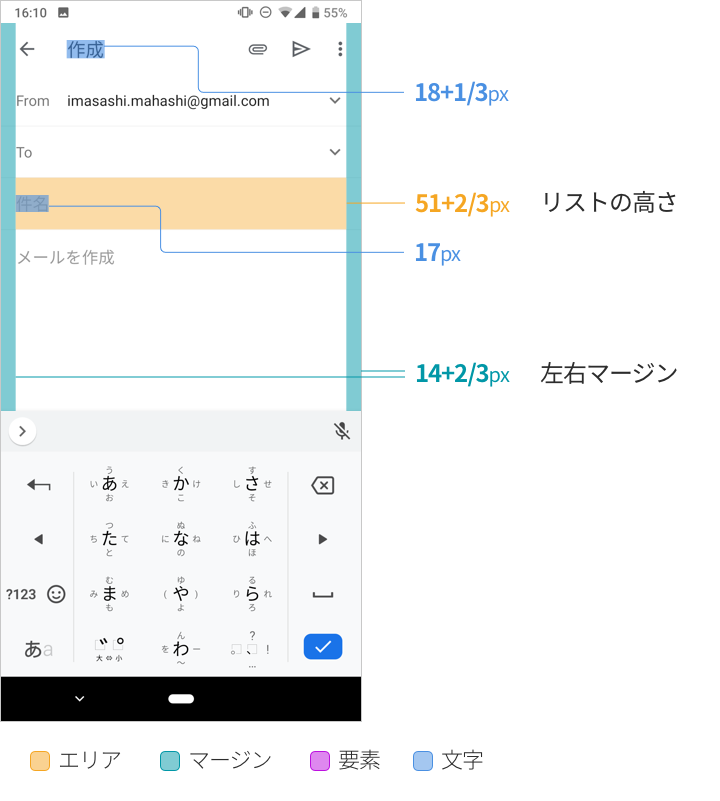
05. メール新規作成

- HOME画面やメニューと異なる文字サイズルールが出現。
- 余白が多く、明確なボックスの境界が分からないのであまりサイズ測定できない。
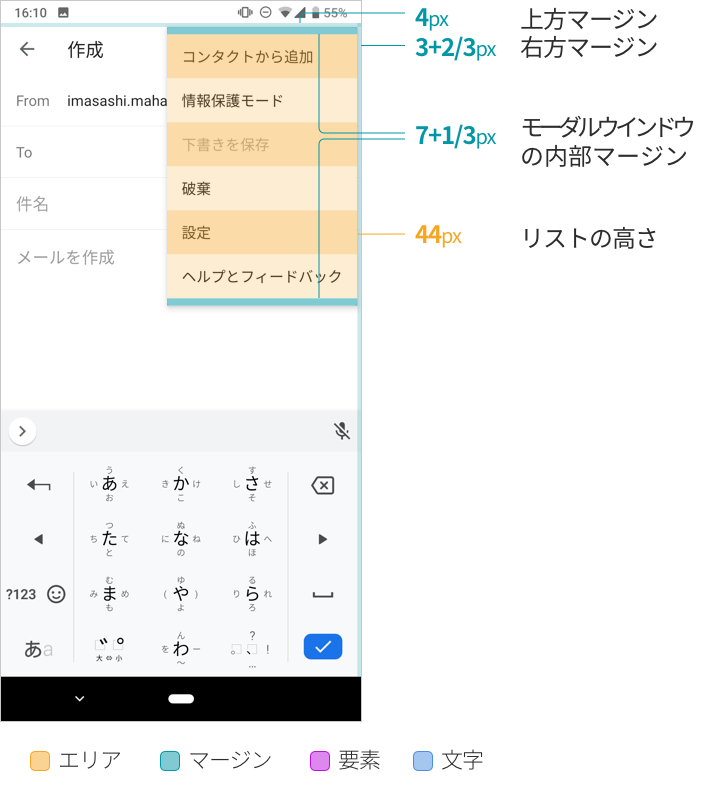
06. モーダルウインドウ小

- マテリアルデザインでよく出てくる、モーダルウインドウの中身のリストも高さは44pxと共通。
- メニューと同様、44px高さのリストのセットに対して、上下マージン 7+1/3pxがで挟んでいる。
検証環境:
- アプリバージョン:2019.03.03.240577312.release
- SS取得日:2019年3月31日
- 対象端末:Pixel3 (横幅1080px)
- 使ったツール:Sketch
デザイン要素ごとのまとめ
私が感じた傾向を整理しておきます。
ヘッダー
- iOSと異なり明確なヘッダー領域というのがなさげ。
- ユーティリティエリアと言うのか分からないが、電池残量や時計のエリアは22pxで確保の模様。
左右マージン
- だいたい14+2/3pxで統一。
上下マージン
- ルールが分かりづらい。というかルールが無い?
文字サイズ
- 読ませる画面と書かせる画面でルールが異なるように思われる。書かせる画面の方が大きい。
- 読ませる画面で確認したサイズは、15px、13+1/3px、11px。
- 書かせる画面で確認したサイズは、18+1/3px、17px
リスト
- 高さ44pxというルールっぽい。
- そしてそのリストを、7+1/3pxのマージンで挟むルール。
iOS版
疲れたので後回しにする。
あと数例Android版を解析すると、iOSとAndroidでの傾向差が分かるかもしれない。
次の展望
次もAndroidをやってみる。
- Outlook (仕事で利用頻度激高)
- Slack
- Messenger
あと忘れないように書いておくと、そのうちWebアプリやダッシュボード系のUI計測をしたい。ただ思いつくものがあまりない。
- Google Analytics
- Google Search Console