先日、とあるデジタル系企業のウェブサイトをスマホで見ていると、図版(画像ファイル)中に書かれた文字があまりに小さく読めないレベルだったので、頭に来たことがあった。
「別に目くじらを立てる程のことでは…」と思われそうな気もするが、その図版がどう見ても「パワポのスクリーンショットです」というレベルとは一線を画した「ちゃんとデザインされたもの」であったため、余計に憤りを感じてしまう。たぶんクリエイティブ部門のデザイナーが制作したものに違いないが、読めない=課題解決になっていないという時点で全くクリエイティブじゃない。私にとってはこれは根本的に「利用者に対する想像力の欠如」の問題であり、こんな調子で「デジタルの力でクライアントの課題解決を!」と言われても、説得力が半減するというものである。ファッションコーディネータを名乗る男の服装がむちゃくちゃダサいのと原理は同じである。たぶん。
従事者には当たり前のように分かるハナシだが、こうなった背景はもちろん「PCで図版をデザインしているから」である。PCで充分なサイズでも、それがスマホサイズにギュッと圧縮されてしまうと、もちろん文字も小さくなる。まぁ慣れてないとよくある話だ。
さて、ここからが重要なのだが、ここまで言ってしまったからには自分は似の轍を踏まないようにしなければいけない。
ということで、自分ルールを作ることにした。
検証内容
このサイトの記事スペースのwidth(横幅) = 720px に従い、複数の文字サイズで図版を制作してみる。
ちなみに、以下の計算で大体の目安は出すことができる。
iPhone X(width = 375px相当)で見る場合を考えると
- PC(720px):iPhone X(375px) = 1.92 : 1.0
- このサイトのスマホ表示のテキストサイズが16px
- なので文字サイズをおおよそ2倍の32pxで作成しておけば、スマホ時でもほぼ同じ水準の文字サイズが確保できる
iPhone SE (width = 320px相当)の場合だと
- PC:iPhone SE = 2.25 : 1.0
- 同じ計算で36px以上でほぼ同水準になるはず
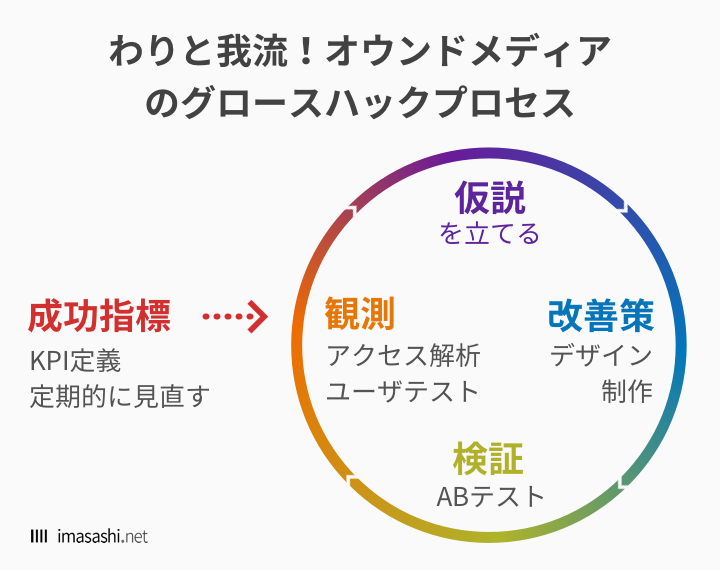
今回はiPhone SEに合わせて36pxをベースにして作ってみる。
ちなみに作ってみて思ったが、どうしても補足テキストが欲しくなったのでサブテキストのサイズは26pxにしてみた。

Photoshop覚えたてのバカみたいに色をいっぱい使っているが、文字色も合わせて読みやすさを検証したいためである。あともう一点言っておくと、非デザイナーなのでグラフィックとしてのクオリティは求めないでもらえると助かります。
手元のiPhone 8で見てみた。
肝心の読みやすさだが、サブテキストの26pxでもそこそこイケる気がする。少なくとも「読めないレベル」は超えていると思われる。
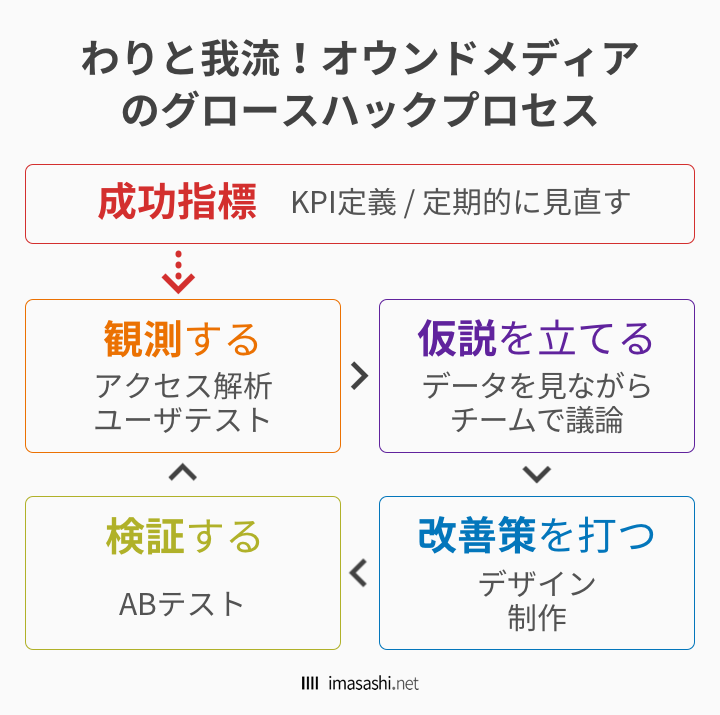
さて、自分が老眼になった将来や、iPhone SEユーザーに備えて、もう1段階大きい文字サイズだとどうだろう。ということで4px大きくして、主要テキスト40px、サブテキスト30pxでアレンジしてみた。

レイアウトから変わってるやん!とツッコミが入りそうだが、さっきのレイアウトだと円の中が文字だらけでワケわからんくなったから変えてしまった。
手元のiPhone 8で見てみた。
ここまでやると、充分読めるという気がする。ただ残念なことに、PCで見るとデカすぎて何だかIQが低い印象が否めない。
今回の結論
26pxあれば及第点。メインテキストはもう少し大きくてもいい。
万全を期すなら文字サイズ40pxくらい行ってもいいが、PCでアホっぽくなる。
…なかなかバランスが難しい世界だ。
他の解決方法
もちろん画像中の文字サイズを気にしないでもいいように対応する方法もある。が、
- ピンチインさせればいいと割り切る:スマホ最適表示という観点で負けた気がする
- タップで画像直リンク:離脱リスク増
- PCとスマホ閲覧持で別々の画像を用意する:運用工数増
ということでどれもあんまり取りたくないテだったりする。
