第1弾でTwitterのiOSアプリをやり、第2弾では日々かなりお世話になっているYouTubeのiOSアプリをやってみた。たぶん私にとって起動時間が長いアプリトップ1&2だと思われる。どうでもいいわ。
以下の方針はその1と同じ。
- UIストラクチャの「サイズ」にフォーカス (自分の土俵は情報&UIの構造設計なので)
- カラーリングやフォント解析はビジュアルのプロに任せる
- iPhone8で撮ったSS(横幅750px)を375pxにして計測、なので0.5px単位になる
さあやってみましょう。
スタディ結果
Twitterアプリよりもルールが複雑だった気がする。
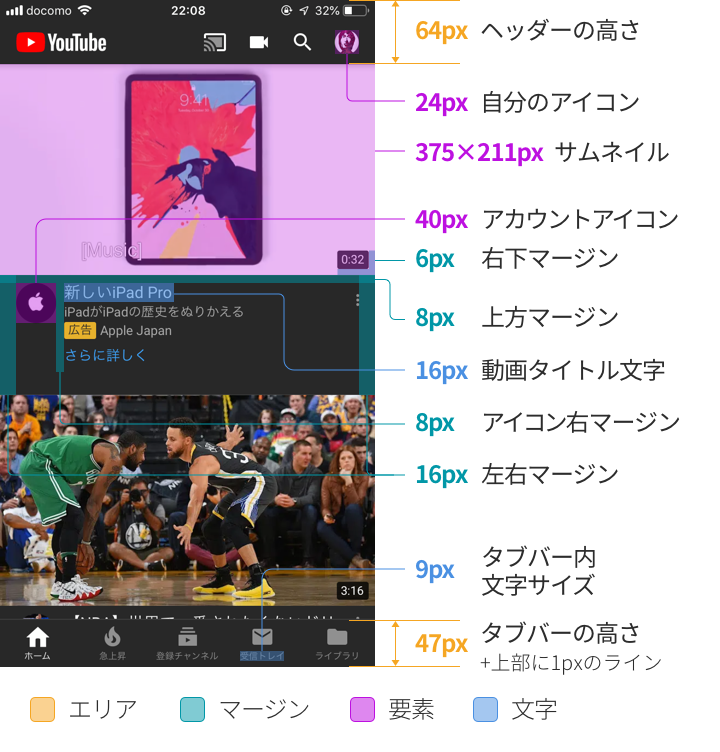
01. ホーム画面

- ヘッダー64pxはTwitterと共通。iOSは標準化されてるんだっけか?
- タブバー47pxはTwitter(49px)と異なる高さ。これだけ見てると50px前後でおさめりゃいいのかぁと感じてしまうが、他のアプリの高さも測って傾向をみてみたい。
- タブバー内の文字サイズは9pxと極小。読めるギリギリの範囲かなぁ。ここって文字入れるかどうかはよく議論になるが、このラインナップだと文字が無いとさすがに分かりづらい。やっぱ配列される機能次第やなぁ。
02. 動画視聴画面

- ホーム画面でもそうだが、左方マージンが16pxでズバーッと共通化されている。これは以下で紹介する他画面でも同様。
- 文字サイズは、メイン16pxに、サブテキスト13pxの2種類を確認。
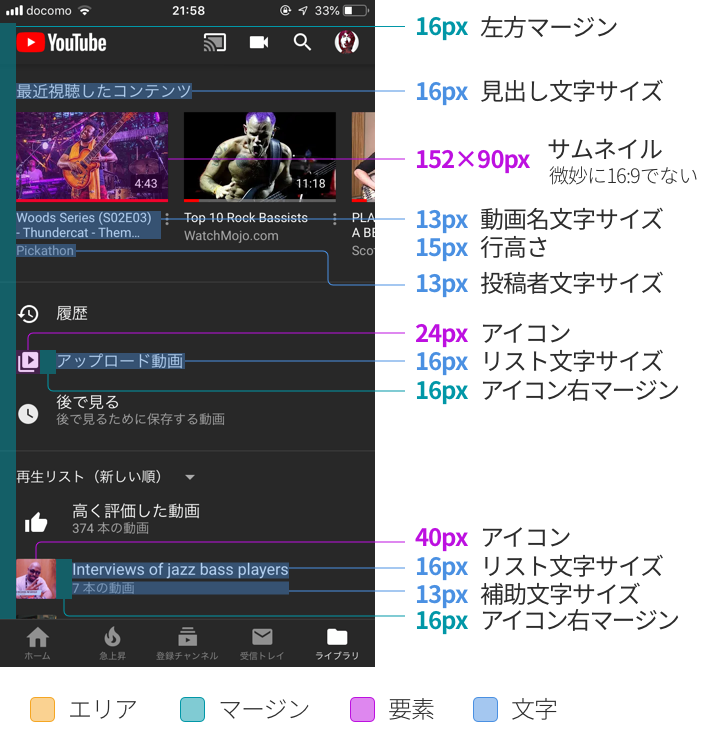
03. ライブラリ

- 登場モジュールの種類が多いが、文字サイズは16pxと13pxの2種類のみ。これは一つ上の動画画面と同じ仕様。ルールがシンプルでいい。
- ただし、同じ文字サイズでも強弱をつける工夫がある。①Webで言うletter-spacing(文字間)、②行高さ、③文字色、の組み合わせがそれぞれ微妙に違っていて小技が効いている気がする。しかし本職デザイナーがみたら至極当然の処理かもしれない。
- とにかく左右方向のマージンが16pxに統一されている。分かりやすくていい。
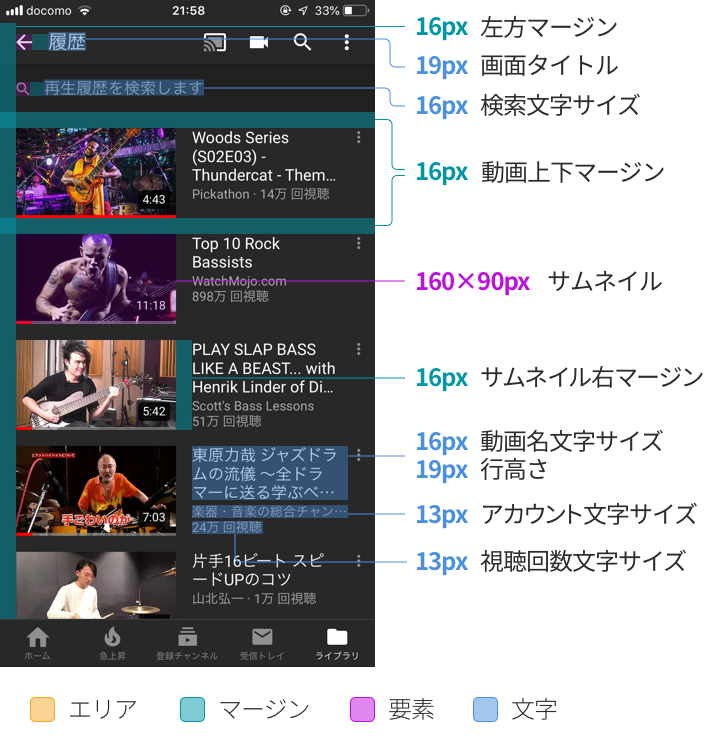
- 画面上部の動画サムネイルは微妙に16:9じゃなく、左右方向にトリミングされている。言うても8px分だけだが。
04. 履歴

- この画面では上下方向のマージンも16pxで統一されてきた。基本マージンを16pxとして、それでスタイルが厳しいところを随所微調整しているという発想かもしれない。
- ここでも文字サイズは16pxと13px。ほんで画面タイトルだけ19pxが登場。どうでもいいかもしれないが19pxはTwitterでは登場しなかったサイズな気がする。
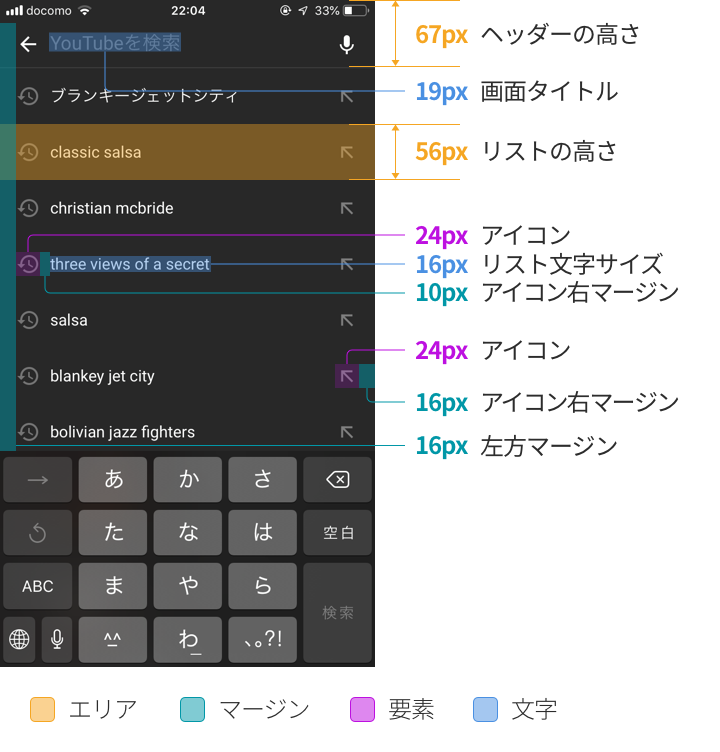
05. キーワード検索

- ここだけヘッダーが67pxと、基本サイズ(64px)より3px高い。ヘッダーというか検索キーワード入力エリアという全く別の機能であり、敢えて高くしたというよりは入力テキストの上下にちゃんとマージンを確保したら結果的にこうなった、ということではなかろうか。
- アイコン24px四方、マージンは基本16pxというのは他画面とだいたい同じ。
- ただしアイコン右側マージンがここだけ10pxとイレギュラー。他画面と合わせて16pxとしてもそんなに差が出るかしら?変えた理由はよくわからない。
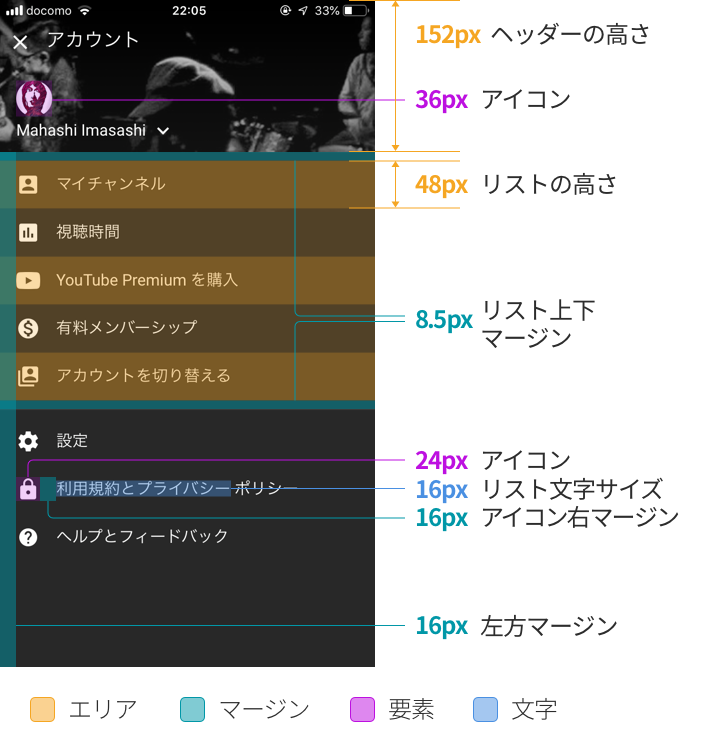
06. アカウント画面

- ヒーローヘッダー高さは152pxと、Twitterの125pxより結構でかい。
- リスト高さは48pxで、一つ前に紹介したキーワード検索画面の56pxより細い。これらは別に統一してもいいんじゃ?という気もする。
- リストのセットの上下にwrapperとしてのマージンが8.5pxあった。これまで0.5px刻みのスタイルが無かったので意外。
- リスト内要素が、左から①アイコン24px、②マージン16px、③文字16px、という組み合わせはこのアプリでは頻出。スタンダードコンポーネントっぽい。
デザイン要素ごとのまとめ
私が感じた傾向を整理しておきます。
ヘッダー
- 基本64px。Twitterと同じ
- キーワード検索を兼ねる場合だけ67pxにちょっとだけ拡張
- ヒーロヘッダーは152px
左右マージン
- ほとんど16pxに統一
- 稀に別サイズ(10pxとか)が出現
上下マージン
- 左右マージンよりはルールがバラバラ
- 確認できたものは16px、14px、8.5px、8pxあたり
リスト
- 56pxと48pxの2種類を確認。ちなみに両者とも格納される文字サイズは16pxで一緒だった
文字サイズ
- だいたい16px。ただし出現箇所により文字間や行間が異なる
- 補足テキストは13px
- 画面タイトルは19px
- タブバーでは9px
他解像度とAndroid版
前回と同様、1タイプのトレースだけで疲れてしまったので、後回しにする。
当分はiPhone8のトレースをひたすらやることにする。
次の展望
Web系のダッシュボードは興味あるが、iOSアプリが2個続いたのでとりあえず同系統を攻めてみる。以下あたりが候補。
- Gmail
- Outlook (仕事で利用頻度激高)
- Slack
- Messenger
検証環境:
- アプリバージョン:14.01.10(2019年1月)
- 対象端末:iPhone8(横幅750px)
- 使ったツール:Sketch