久しぶりにUIのトレースをしました。今回は仕事で使いまくっているMicrosoftのTeamsです。iOS版。
休日ぶっ潰してまでこれをやるモチベーションが何なのか未だに言語化できませんが、やってしまったので公開します。
さて今回はMS製品を選んでみました。
デザイナー界隈、というか自分の周りでは相変わらずこの会社のプロダクトを卑下する人が多いのですが、最近かなり頑張ってると思いますけどねぇ自分は。昔のプロダクトの印象が悪いとここまで人の意識に残っちゃうものなのかと驚きます。
スタディの方針は前回までと同じです。
- UIストラクチャの「サイズ」にフォーカス (自分の専門は設計なので)
- 色やフォントはビジュアルのプロに任せる
- iPhone8のSS(横幅750px)を375pxにして計測。なので0.5px単位になる
さぁいってみましょう。
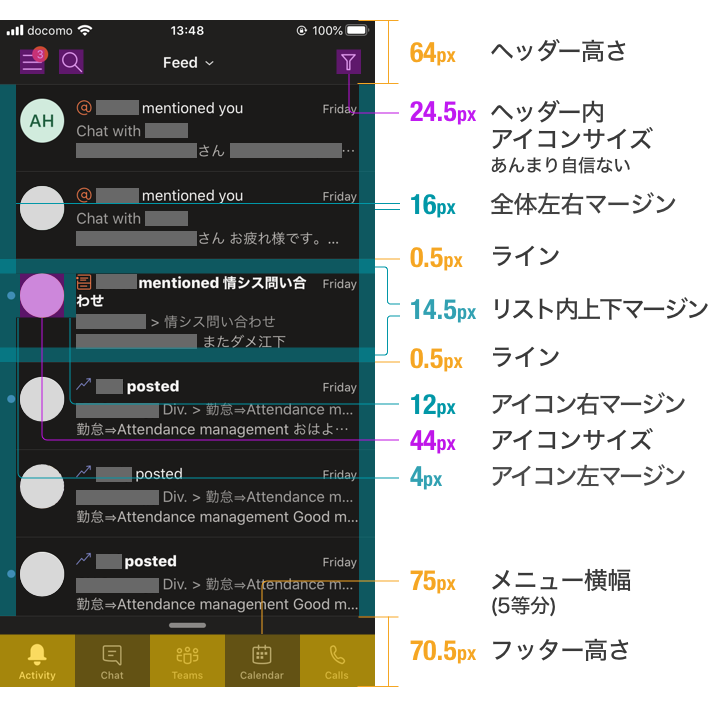
メニュー1つ目: Feed / ストラクチャ
機密情報が満載なのでマスクしまくってますが、漏れてないかヒヤヒヤします。

- ヘッダー64pxというのは、前にスタディした2つのiOSアプリと同じです。
- 画面内の左右マージン16pxというのも一緒でした。
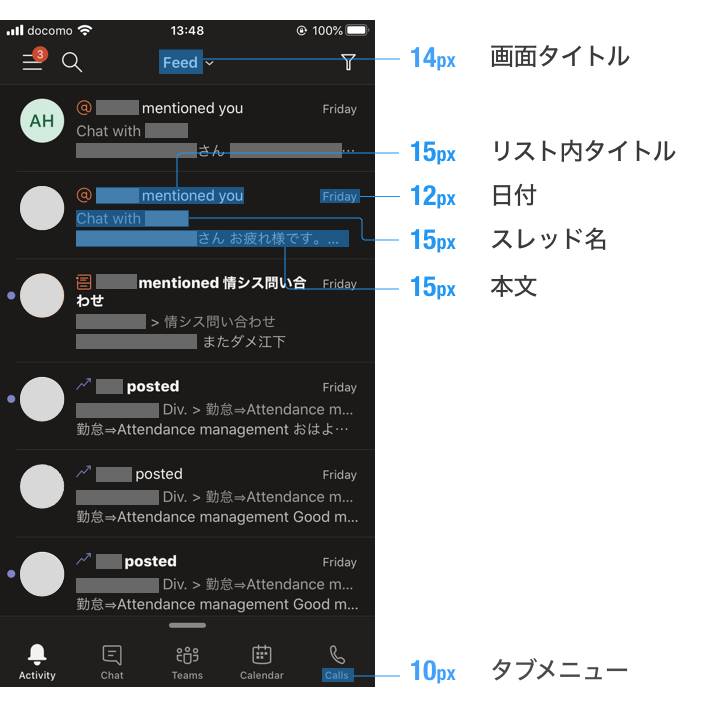
同画面 / 文字サイズ

- 文字サイズ15pxというのが多いですが、各要素、文字色や文字間がチューニングされていて、それなりにメリハリは感じます。
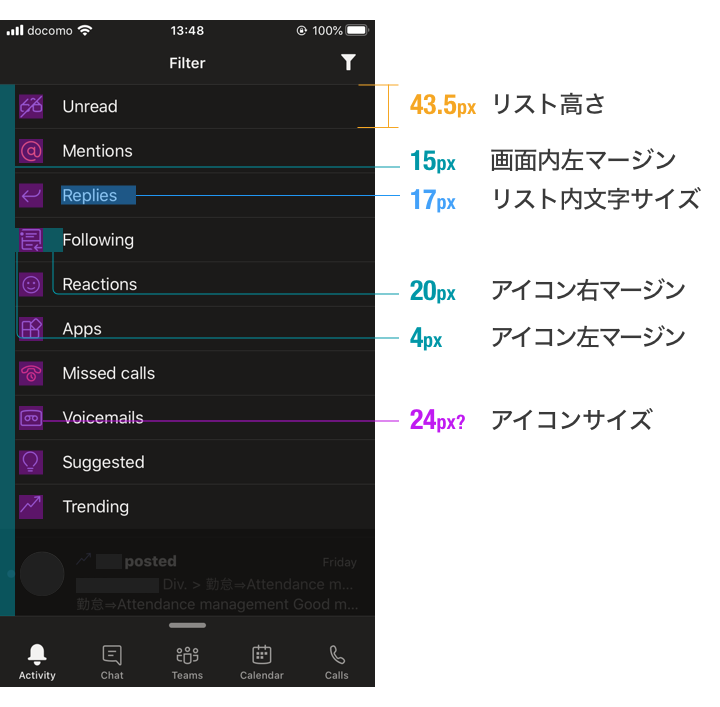
同画面 / フィルタUI

- なぜかここは左マージンが15pxで、16pxじゃないのはこの画面だけっぽいです。
- アイコンサイズはどこまでがオブジェクトのマージンなのか分からないので、多分24px?くらいに解釈してください。
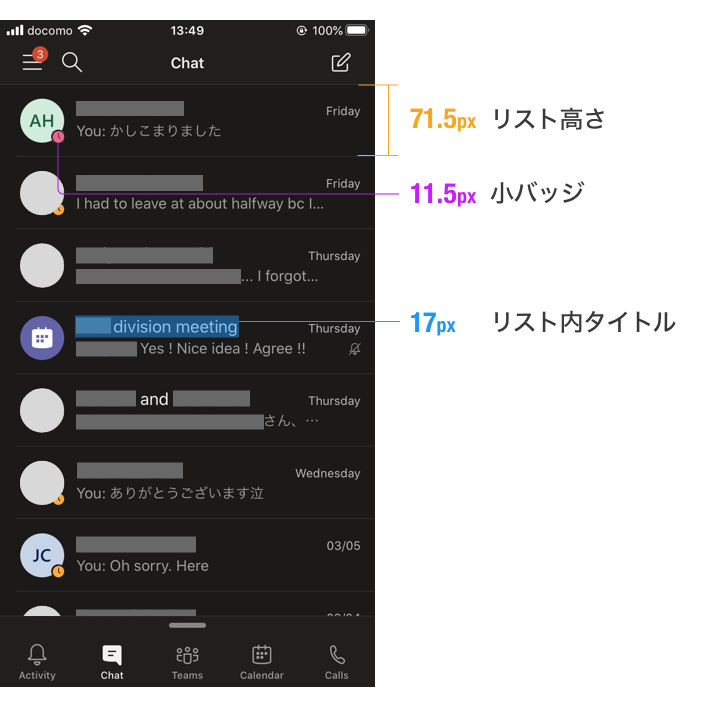
メニュー2つ目: Chat

- ほとんど1画面目と同じでした。
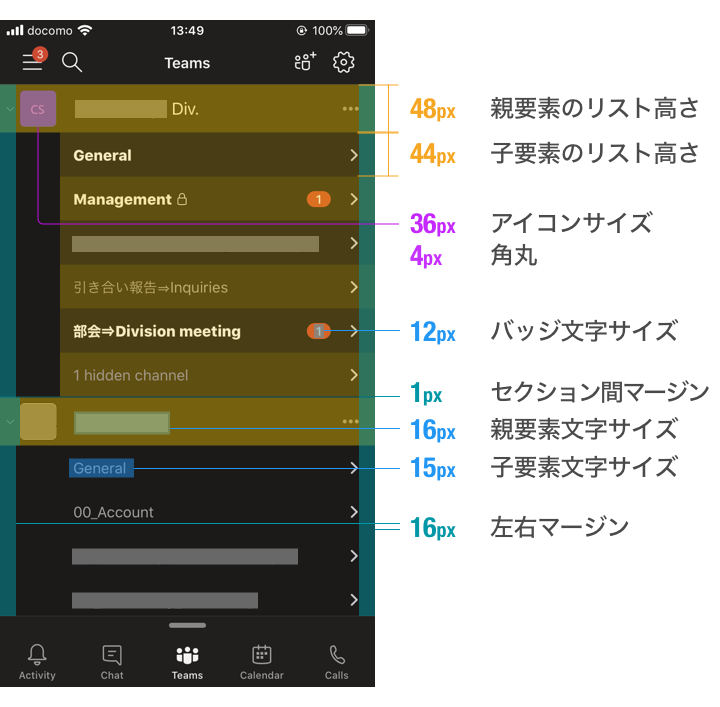
メニュー3つ目: Teams

- 文字サイズにしてもマージンにしても、親要素と子要素の差があんまり無いのでメリハリにかける印象があります。この画面は。
- だからと言って利用に困る事はないんですけど。
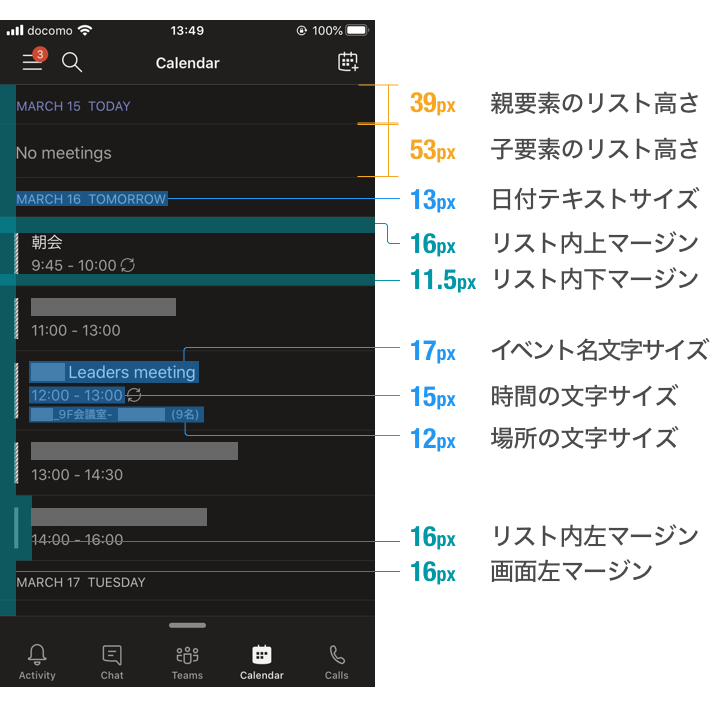
メニュー4つ目: Calendar

- 文字サイズのバリエーションが多いです。この情報構造で4種類も必要かなぁ?
- というかMS導入してるならOutlookアプリも使ってる場合がほとんどだと思うので、Teamsにカレンダー機能が必要なのかは疑問があります。
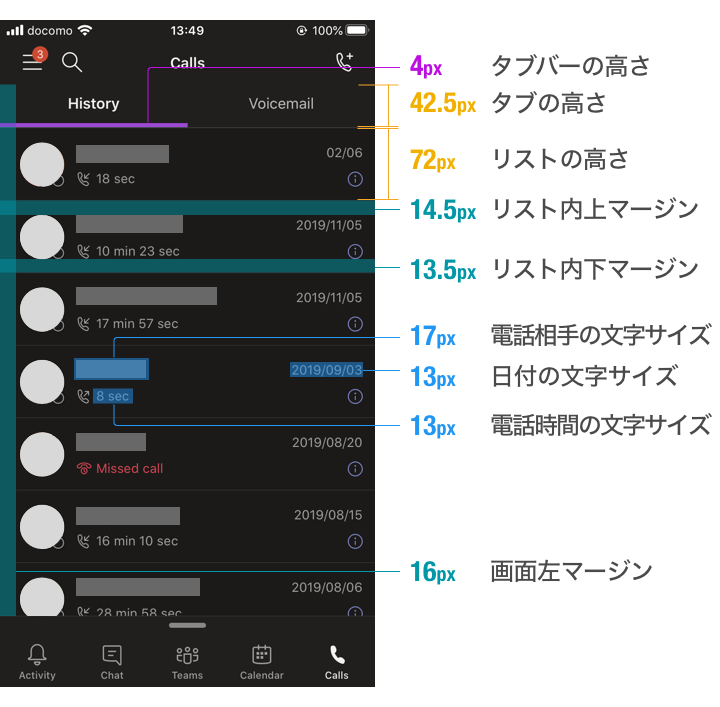
メニュー5つ目: Calls

- 細かいですが、リスト右側の日付の文字サイズが13pxでして、他の画面だとこの要素12pxなんですよね…。
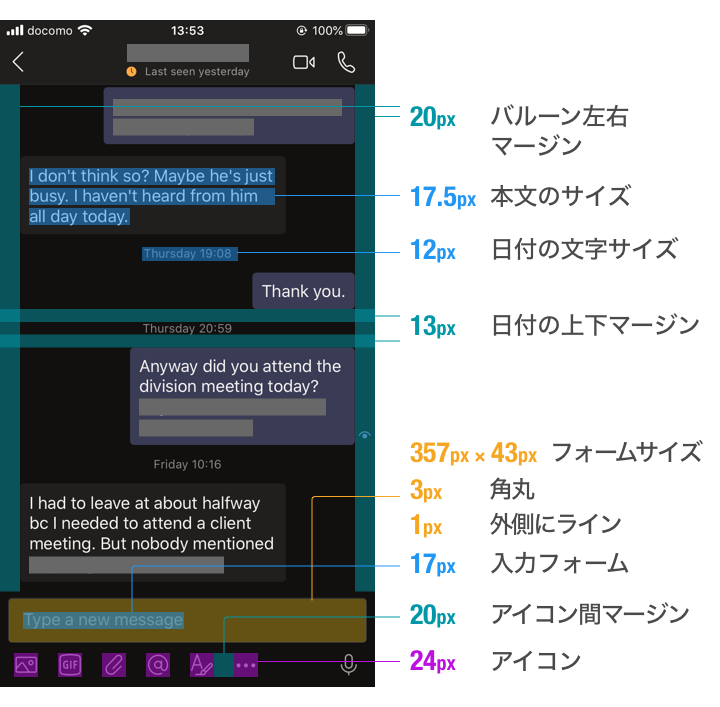
会話画面

- このアプリでの最重要画面かと思われますが、本文がちょっとだけ大きいです。
- 一番下にあるタップ可能アイコンのサイズは、いちおう24pxサイズでも十分というのは知見になります。
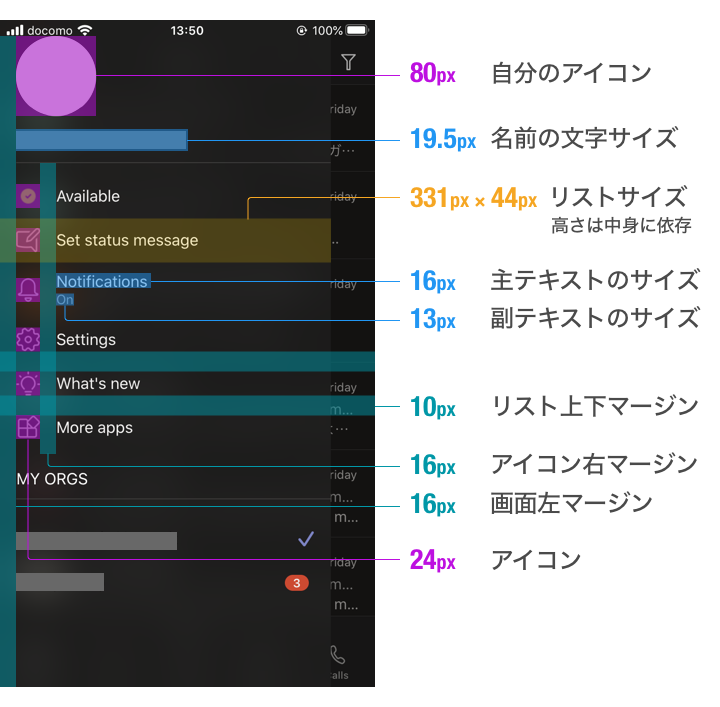
ハンバーガーメニュー

- 横幅が331pxと、中途半端な数字です笑。どうやって決めたんだろうか?
- ちなみにTwitter iOSアプリのメニュー横幅は320pxでした。
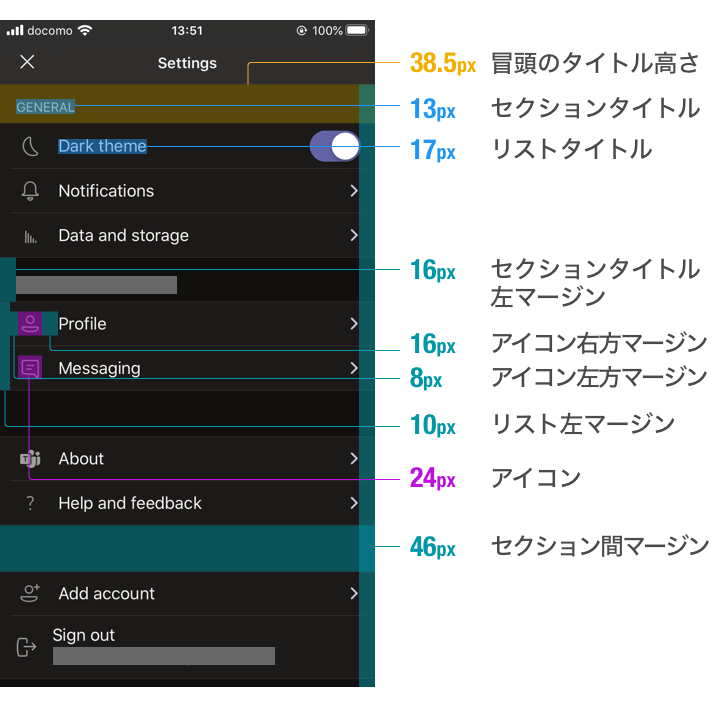
Settings

- この画面、リスト左側のアイコンまわりのマージンルールがよく分かりませんでした。途中で諦めました。
デザイン要素ごとのまとめ
私が感じた傾向を整理しておきます。
ヘッダー
- 他のiOSアプリと同様、64px
左右マージン
- 他のiOSアプリと同様、16pxが基本
- 一部例外あるが、あまり気にしなくてよさそう
文字サイズ
- バリエーションが多い
- 主テキストが 15〜17.5pxの範囲
- 副テキストが 12〜13px
- 画面に1つしか出てこないような特殊テキストが19px以上とか
アイコン
- 24px四方のサイズ感で押せる、という判断らしい
- 自分はこれで困ったことはありません
次の展望
ぶっ通しでやったので疲れました。所要時間たぶん4〜5時間くらい?Sketchの操作系のバグのせいで30分くらいは無駄に過ごした気もしますが…。
次にやるとしたら、Slackですかねぇ。
