私はデザイナーではなく、元々はIA(情報設計者)でありかなりバリバリと要件定義レベルでワイヤーフレームを書いていた。最近は会社の事情でUXストラテジストとやらを名乗らされている名乗っている。
UXストラテジーとは何なのかという話は置いといて(というか私にもハッキリした定義がない)、爆速でプロトタイプを作る工程は恐らくこれからも残るであろうから、UIのキャッチアップは行っておきたい。…というのは半分建前であり、デザインの現場を離れてもIAとUIの話が好きだというのが単純な動機でもある。
ということでUX業界で流行っているUIスタディをしてみた。対象は、何のヒネリも無くTwitterのiOSアプリとした。第1回目だから許してほしい。
なお俺の場合は情報やUIの構造設計が土俵なので、各UIストラクチャのサイズにフォーカスする。カラーリングはビジュアルのプロに任せる。
あとアプリにした理由は、単純に自分で開発したことがないからだ。htmlだと自分でCSSを書いてきたことが結構あるのでだいたいの勘所がわかるが、アプリだとよく分からない。こういうリファレンスを作っておくことで、プロトタイプのスピードが上がる(はずである)。
スタディ結果
iPhone8で撮ったスクリーンショット(横幅750px)を375pxにして計測。なので0.5px単位になる。
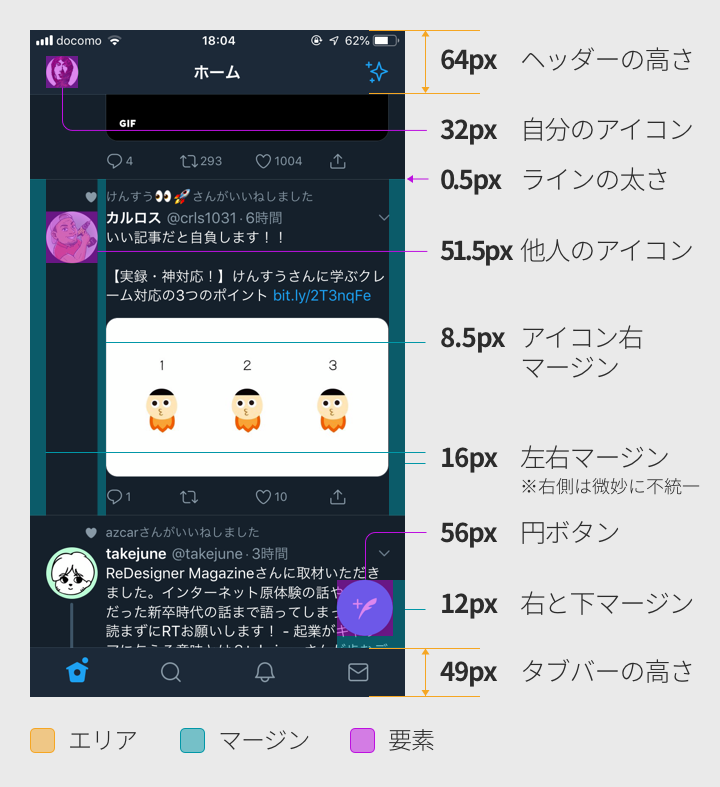
01. ホーム(タイムライン)

画面全体の左方マージンが16pxで固定なのはWebUIの文脈からも分かるとして、右方マージンは結構適当な感がある。なんでだ。
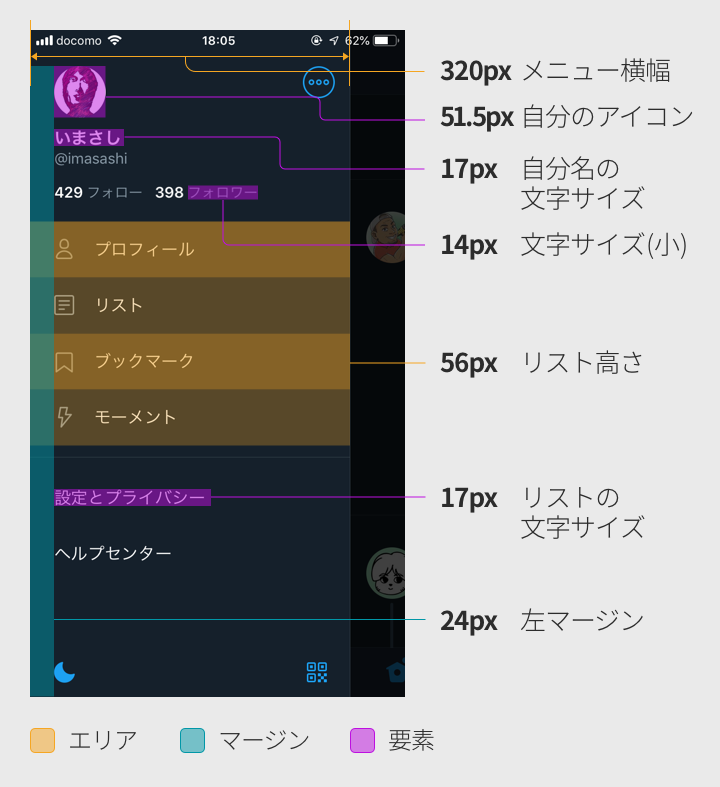
02. ドロワーメニュー

メニューは左方マージンが24pxに変化する。情報量が多く、かつ読ませることが目的のホーム画面と変化しているのがおもしろい。俺だったら同じマージンでやってしまうかもしれない。
あとリストの高さは毎回悩むので、こういうリファレンスができると便利だ。
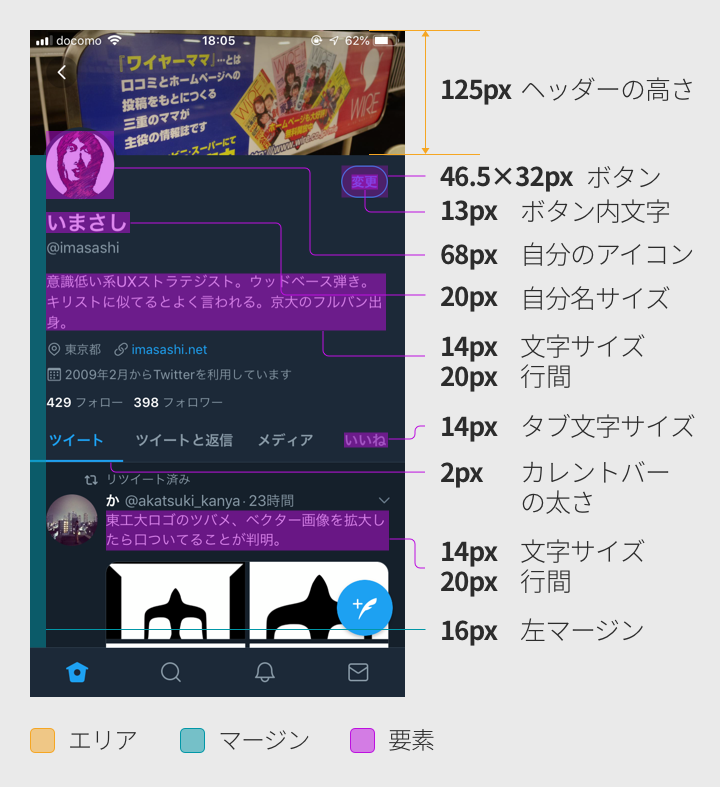
03. プロフィール画面

文字サイズが参考になる。読ませるものは14px、ユーティリティ系の文字は13px、たまに大きい20px、という感じかぁ。
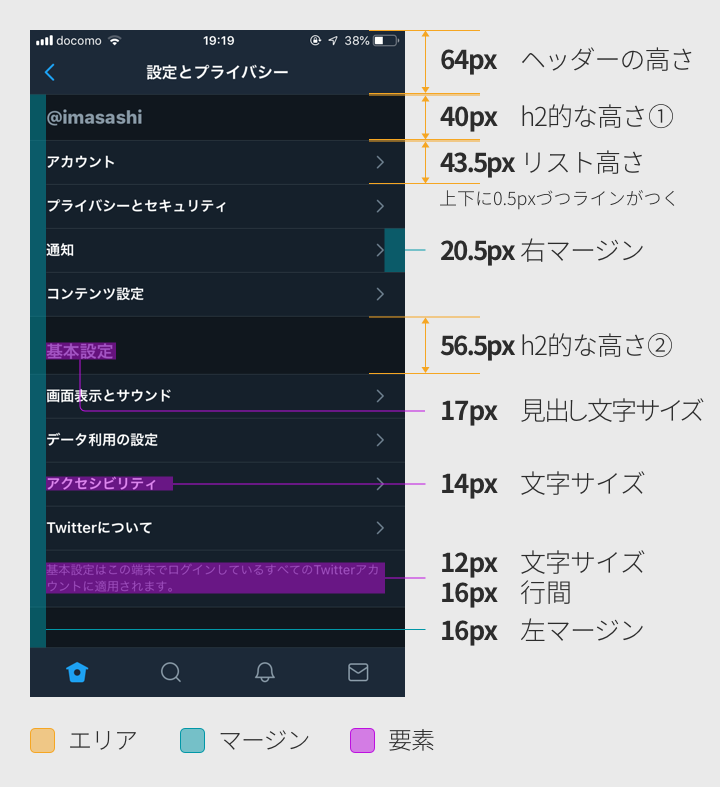
04. 設定画面

h2的領域が2つあり、両者で高さが異なる。2つ目の方が高い理由は、その真上のリストの下方マージンが足されているからと解釈していいのかしら。
リストの右方マージンはアロー先端まで20.5pxであり、左方マージン16pxと値が異なる。アロー自体が右側に4.5pxの内部マージンを持っていると理解すべき?
あと、ここでは新しい文字サイズ12pxが登場した。補足テキストではあるが確かに本文がこのサイズだと目に厳しいものがある。
簡単な整理
デザイン要素ごとにまとめてみる。
ヘッダー
- 基本は64px
- ヒーローヘッダーしたい場合は125px
左右マージン
- 基本は16px
- メニューの場合は24px
- 右方マージンはちょっと適当?
アイコン
- 32px、51.5px、68pxの3種類を確認
文字サイズ
- 本文に該当する文字はサイズ14px、行間20px
- 見出し(WebUI文脈で言うh2)は17px
- 注釈文字はサイズ12px、行間16px
- どーんとでかくていい文字はサイズ20px
他解像度とOS
本当は他のスマホサイズも検証すべきだが、疲れたので一旦iPhone8で上げておく。
他の会社がエンジニアやる場合にアプリ開発すると、特にiPhoneSEサイズ(320px)でのデザイン検証がだいたいモメるので、そのあたりも見ておくべきだなぁ、と。ただし手持ちのiPhoneSEがない。
あとAndroidではどうなのかしら。Twitterほどの大手だからほぼ同じロジックで作ってそうな気がする。
次の展望
スマホアプリだったらGoogle系、Gmailとかいいかもしれない。あとはiOS標準の設定画面まわり。あるいはメルカリとかやってもいいかもしれない。
あとダッシュボードUIのプロジェクトに携わることもあるので、Google Analyticsとかそういうのもやってみる価値がありそうだ。
- アプリバージョン:7.39(2019年1月)
- 対象端末:iPhone8(横幅750px)
- 使ったツール:Sketch











CONVERSATION