注1:google bloggerでブログを書いていた時期の記事です。
注2:2011年3月30日追記:SoundCloudを使った方法を紹介しました。
前回のエントリで、「ブログに録音ファイルを貼る」という長年の夢をあっさり実現してしまいました。
google bloggerにはデフォルトで音声ファイルのアップロード機能が無く(他のブログサービスはできるんかな)、その設置方法で少々てこずりました。
調べてみると、さすが世の中は広く、どうやら同様の悩みをお持ちの方もいらっしゃるようでした。この私もちょっとは社会貢献する年頃かなと思い立ち、その方法をメモする次第です。
手順
ということで、google blogger にmp3を貼りつける手順です。
大体の流れはこんな感じになるかと思います。
- mp3をどこかにアップする
- プレイヤーを用意する
- ブログにタグを貼りつける
リストにするのがバカらしくなるくらい単純です。
手順1. mp3をどこかにアップする
実はここでちょっとした落とし穴があります。
画像やら動画ファイルのアップロードサービスは有名なのがごろごろあるのに、音声ファイルのアップロードサービスが壊滅的にありません。というか自分は発見できませんでした。
(ちなみにmyspaceはほとんど使ったことが無く、ファイル単体のURL取得方法が分からなかったためボツ)
なので、サーバーを調達していない自分みたいな人間は、いきなりここで躓きます。
一応自分サイト用に某無料サーバーを借りているのですが、どうやらファイルのみの参照はパーミッション上禁止されているらしく、うまくいきませんでした。広告を表示しようがないため、まぁ当然でしょう。
調べるとmediamasterというmp3アゲまくりOKなすごいサービスがあるとのことですが、どうやら現在は休止状態のようで、大いに落胆しました。
なので、外から参照可能なファイル置き場が必要となります。
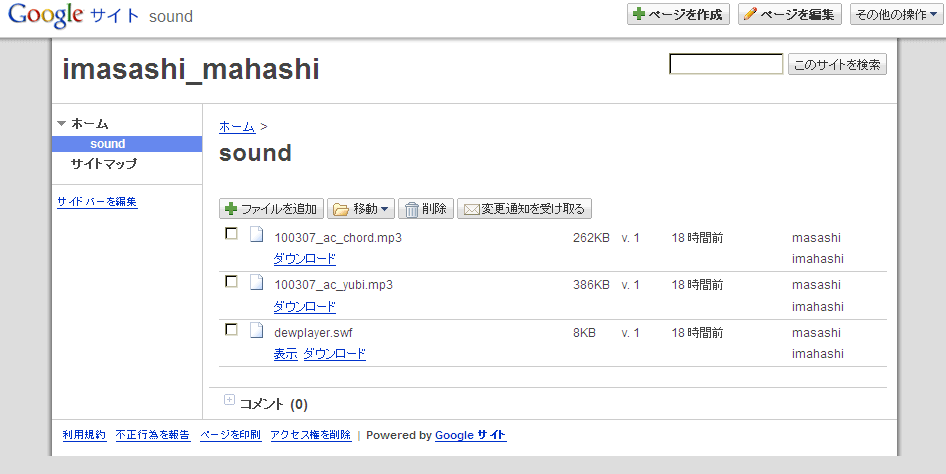
3分くらいかけて調べてみるとgooogle sitesという、またもやgoogle社のサービスが使えることが分かりました。本来は「htmlとかよう分からん!」みたいなユーザーのためにサイト作成を支援する(ホームページビルダーみたいもん?)ツールっぽいですが、ここを無理やりファイル置き場として使うことにします。男にはこれくらいのアグレッシブさが必要です。
どこにファイルを置こうが勝手ですが、自分は「ホーム」直下に超適当なディレクトリ(たとえば「sound」)でも作って、そこに「ファイルを追加」でアップロードします。URLは
http://sites.google.com/site/(ユーザーID)/home/(ディレクトリ名)/(ファイル名)となります。まずこれを取得しておきます。
これで1.クリアです。というか、これがクリアできればもう99.8%クリアです。
手順2. プレイヤーを用意する
これもあんまり調査してないので詳しいことは言えませんが、たまたま見つかったdewplayerというのがシンプルでよさげだったので、即採用することにしました。

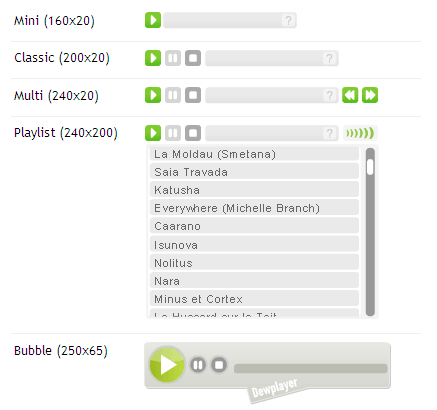
いろんなスキンがあります。自分は「classic」を採用しました。
>> dewplayer(何語やねん?)
他のプレイヤーを知らないのですが、これは再生用のswfファイルを用意する必要があります。↑のサイトからプレイヤーをダウンロードして下さい(それらしいボタンがあります)。
そして、これをどこかにアップロードしないといけません。
ここで先述のgoogle sitesが再び猛威を振います。
つまりここにアップロードすればよいのです。

ということで、同じ場所にアップロード。
プレイヤーのURLも取得しておきます。
以上で、
①公開したいmp3ファイルのURL
②再生用プレイヤーのURL
が取得できたということで、準備は完了です。一瞬です。
手順3. ブログにタグを貼りつける
さっき紹介したサイトの下のほうで取得できるdewplayerのデフォルトのコードに、アップしたてほやほやの音声ファイルのURLと、プレイヤーのURLを記述します。
▼before(赤い部分がデフォルト設定です)
<object type=”application/x-shockwave-flash” data=”dewplayer.swf” width=”200″ height=”20″ id=”dewplayer” name=”dewplayer”>
<param name=”movie” value=”dewplayer.swf?mp3=test.mp3” />
<param name=”flashvars” value=”mp3=test.mp3” />
</object>
▼after
<object type=”application/x-shockwave-flash” data=”②再生用プレイヤーのURL” height=”20″ width=”200″>
<param name=”movie” value=”②再生用プレイヤーのURL?mp3=①音声ファイルのURL“>
<param name=”flashvars” value=”mp3=①音声ファイルのURL“>
</object>
ハイこれで出来上がり。
あとはブログのお好きなところに貼ればOKアイラブユー。
要するにこうなります(コピペ用)。
<object type="application/x-shockwave-flash" data="/xxxx/dewplayer.swf" height="20" width="200">
<param name="movie" value="/xxxx/dewplayer.swf?mp3=/xxxx/xxxx.mp3">
<param name="flashvars" value="mp3=/xxxx/xxxx.mp3">
</object>調子に乗って、今度はベースのプリアンプ弾き比べの録音でもアップします。
需要はかなりあるはず。たぶん。きっと。
