SNSシェアボタンとAdSenseが表示スピードにだいぶ悪い影響を与えている事は知っているのですが、急にそれがどれ程なのかが気になったので実験しました。まぁブログ運営上この2つを外すという選択はとれないのですが、純粋に知的好奇心によるものです。
第1回の今回は、DOMContentLoadedとLoad時間の影響を調べます。次回はGoogle PageSpeed Insightsのレポートを予定しています。
実験1. SNSボタンとAdSenseをひとつづつ外した影響
検証内容
当サイトのとある記事を対象に、以下の4つの状態を作ります。
- Before: SNSボタン(2箇所)とAdSense(3箇所)の両方表示
- After1: SNSボタンだけ外す
- After2: AdSenseだけ外す
- After3: SNSボタンもAdSenseも両方外す
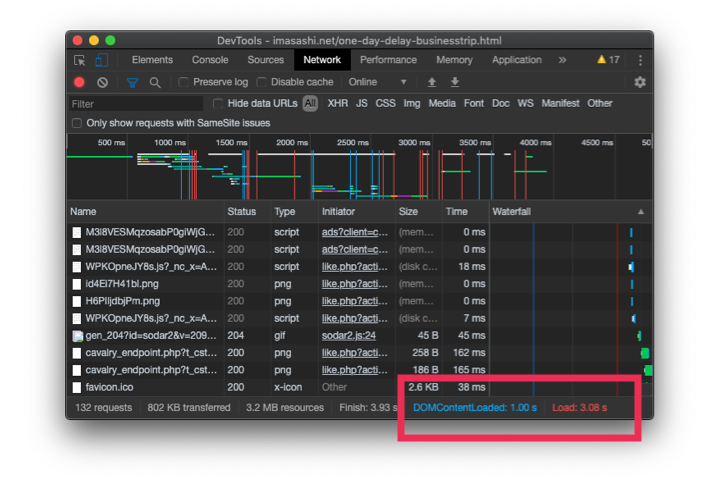
ChromeのDeveloper Toolsを開いて、それぞれ10回スーパーリロードする。
ここを見ます。そして10回の数値の平均値を出しました。
なおDOMContentLoadedとLoadの定義は以下となります。
- DOMContentLoadedイベントはDOMツリーの構築が完了した時点で発火される
- 一方、loadイベントはDOMツリーに加えて画像やすべてのスクリプトが読み込まれた時点で発火される
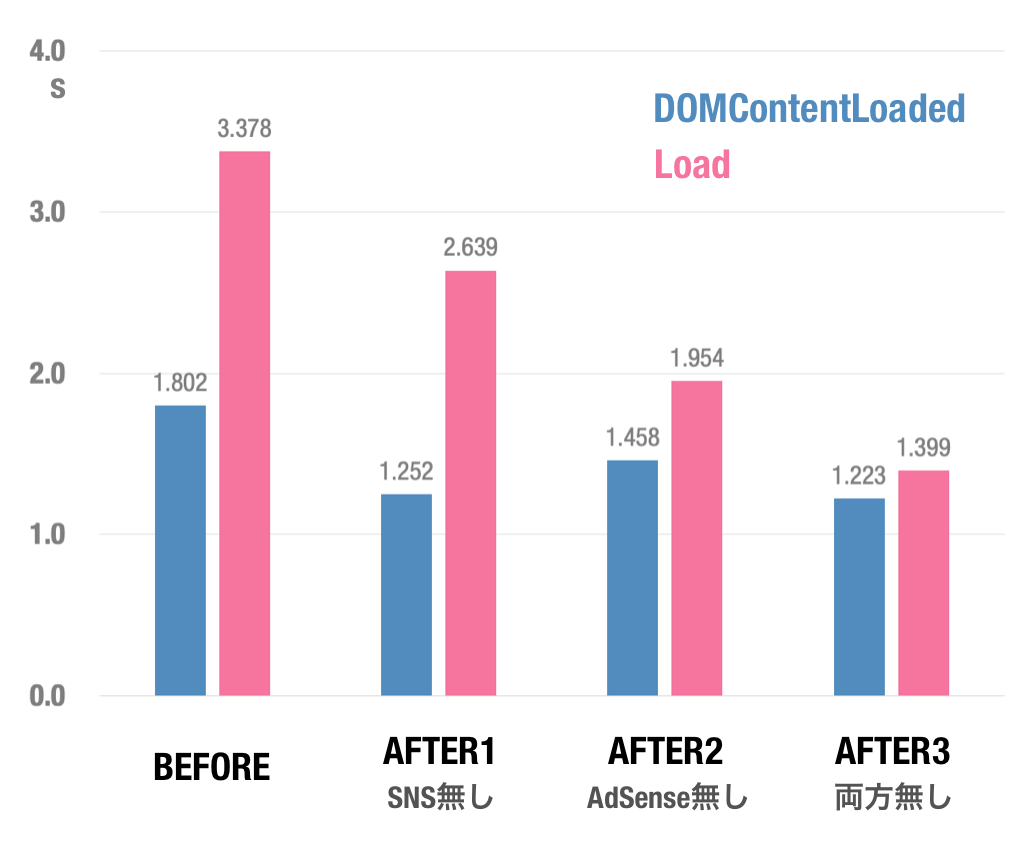
DOMContentLoadとLoadの時間の比較

結果はこうなりました。
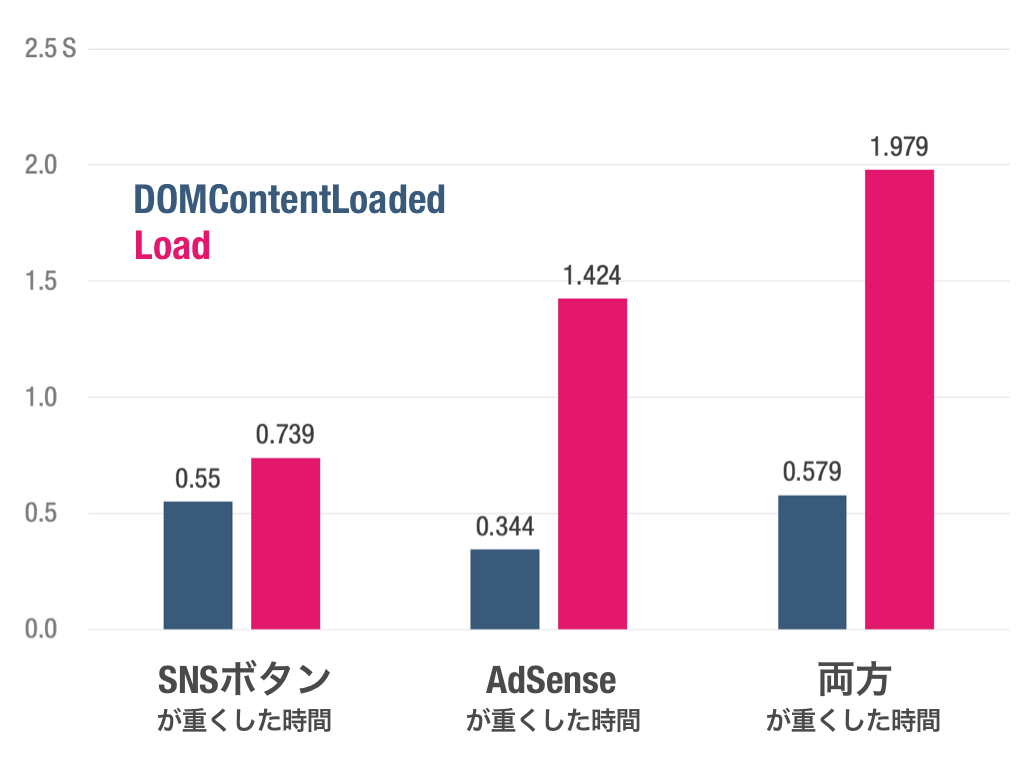
BeforeからAfterの値を引いたグラフはこうなります。それぞれの外部スクリプトがどれだけ表示を遅らせているかという意味になります。
分かる事として、
- SNSボタンはDOMContentLoadedを重くする
- AdSenseはLoadを重くする
- SNSボタンとAdSenseそれぞれの影響は加算されるわけではない
- Loadが最大2秒も縮まる!
という事のようです。
一応、10回分の結果を記しておきます。
DOMContentLoaded
| # | Before | After1 | After2 | After3 |
|---|---|---|---|---|
| 1回目 | 1.86s | 1.15s | 1.18s | 1.12s |
| 2回目 | 1.62s | 1.21s | 1.45s | 1.12s |
| 3回目 | 1.48s | 1.26s | 1.37s | 1.46s |
| 4回目 | 2.05s | 1.36s | 1.32s | 1.42s |
| 5回目 | 1.82s | 1.17s | 1.63s | 1.17s |
| 6回目 | 1.92s | 1.26s | 1.64s | 1.10s |
| 7回目 | 1.75s | 1.63s | 1.55s | 0.92s |
| 8回目 | 1.50s | 1.16s | 1.02s | 1.61s |
| 9回目 | 1.88s | 1.18s | 1.55s | 1.27s |
| 10回目 | 2.14s | 1.14s | 1.87s | 1.04s |
Load
| # | Before | After1 | After2 | After3 |
|---|---|---|---|---|
| 1回目 | 3.26s | 2.09s | 1.65s | 1.25s |
| 2回目 | 2.92s | 1.97s | 1.87s | 1.29s |
| 3回目 | 2.67s | 3.53s | 1.86s | 1.62s |
| 4回目 | 4.22s | 2.48s | 1.70s | 1.57s |
| 5回目 | 3.35s | 2.22s | 2.16s | 1.50s |
| 6回目 | 3.08s | 2.35s | 2.02s | 1.21s |
| 7回目 | 2.88s | 2.98s | 2.25s | 1.26s |
| 8回目 | 2.84s | 2.13s | 1.57s | 1.79s |
| 9回目 | 5.09s | 3.32s | 2.13s | 1.39s |
| 10回目 | 3.47s | 3.32s | 2.33s | 1.11s |
実験2. 重い記事と軽い記事の比較
同じ事を、重い記事と軽い記事で比較します。
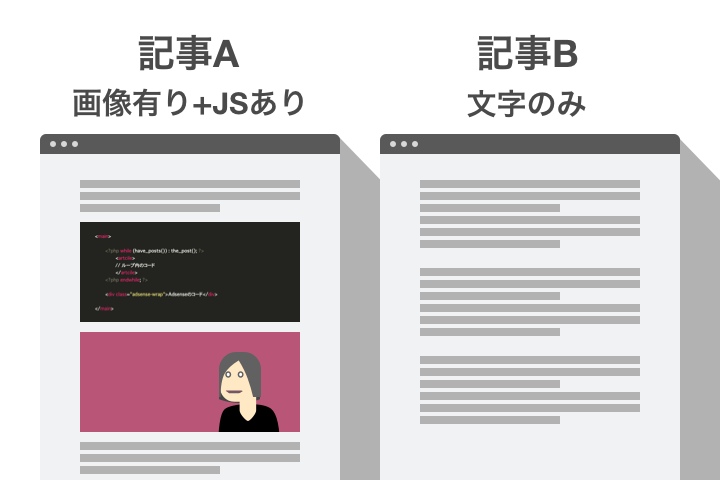
- 記事A(重い方): Code Highlights(JSが動く)有り+画像有り
- 記事B(軽い方): 文字だけ

同様に、DOMContentLoadedとLoadの10回の平均値で比較します。なお上の実験1は記事A(重い方)でやっていましたので、数値は同じものを使います。
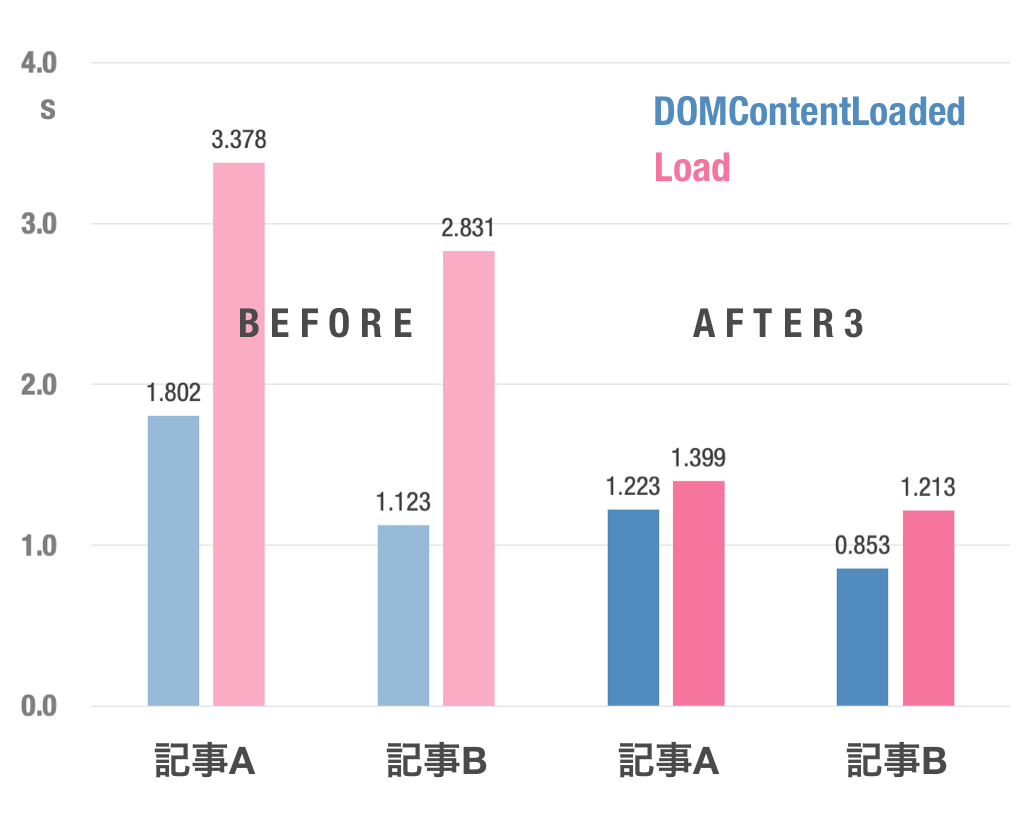
記事ごとのDOMContentLoadedとLoad時間(Before/After)
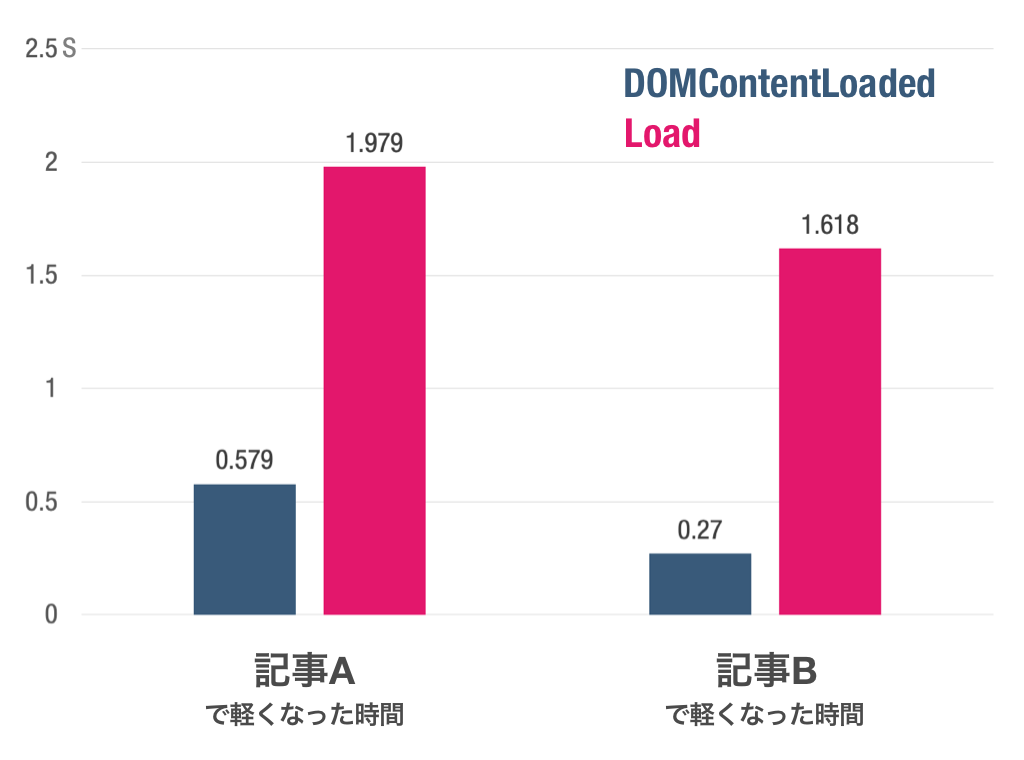
実験1と同様、BeforeとAfterの差分をとりました。
こんな感想を持ちました。
- そもそも記事のコンテンツで無視できない影響がある(特にDOMContentLoaded)
- 外部スクリプトの影響度合いは、記事のコンテンツの影響を受ける(もともと重いページの方が変化が大きい)。原理は不明。
- 文字だけの記事であれば、頑張ればDOMContentLoadedが1秒を切る。何か嬉しい。
ちなみに、記事Aは以下のものです。
記事Bはこれです。
記事Bの計測結果はこうでした。
| # | DOMContentLoaded | Load | ||
|---|---|---|---|---|
| Before | After3 | Before | After3 | |
| 1回目 | 1.15s | 1.19s | 2.76s | 1.47s |
| 2回目 | 1.27s | 0.846s | 2.83s | 1.19s |
| 3回目 | 1.03s | 0.795s | 3.02s | 1.23s |
| 4回目 | 1.04s | 1.01s | 2.54s | 1.56s |
| 5回目 | 1.10s | 0.764s | 3.91s | 1.05s |
| 6回目 | 1.36s | 0.743s | 2.70s | 1.08s |
| 7回目 | 1.17s | 0.744s | 2.85s | 1.13s |
| 8回目 | 0.91s | 0.889s | 2.49s | 1.22s |
| 9回目 | 1.31s | 0.805s | 2.65s | 1.15s |
| 10回目 | 0.89s | 0.743s | 2.56s | 1.05s |
結論
- SNSボタンとAdSenseはやっぱりまぁまぁ重い。
- SNSボタンはDOMContentLoaded時間に0.5秒くらい影響。
- AdSenseはLoad時間に1.5秒くらい影響。
- SNSボタンとAdSenseの両方を外しても、影響はそれぞれの累積とはならない。
- 影響は記事自体のコンテンツに依存する。
次回、PageSpeed Insights編に続く。