検証第1回では、外部スクリプト(SNSボタンとGoogle AdSense)がDOMContentsLoadedとLoad時間に与える影響を調べましたが、第2回の今回はPageSpeed Insightsの影響を調べます。
実験3. 外部スクリプトによる各指標の変化
とある記事において以下の2つの状態を用意し、PageSpeed Insightsの各スコアを5回計測します。5回分の平均値を結果とします。
- Before: SNSボタン(2箇所)とAdSense(3箇所)の両方を表示
- After: SNSボタンもAdSenseも両方外す
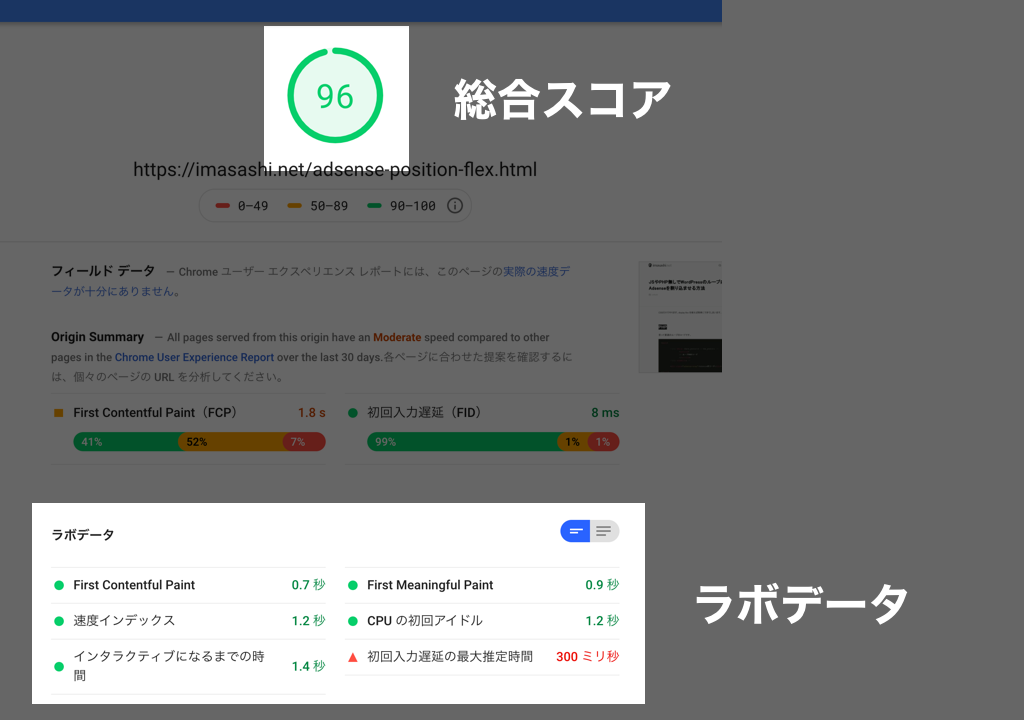
「総合スコア」とを「ラボデータ」のそれぞれを見ます。結果画面の以下で示されます。
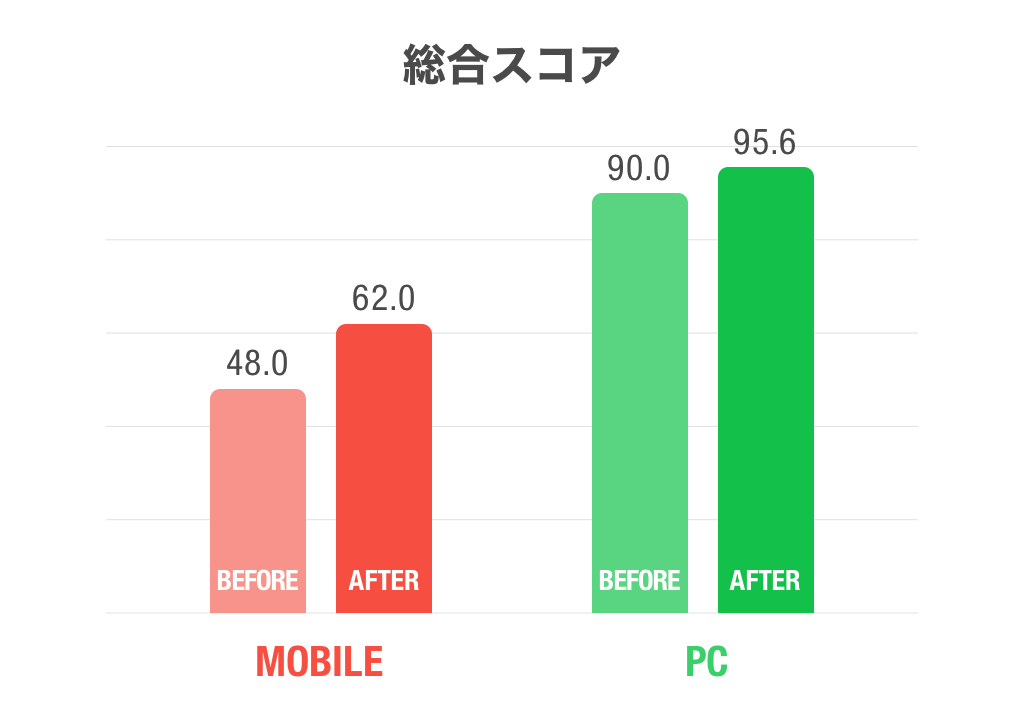
総合スコア

モバイルのスコアがむっちゃ上がりました。
- モバイルの90点超えを夢見る人間ですが、むしろSNSボタンとAdSense外さないと無理な気がします。
- パソコンの上がりっぷりはモバイルに比べると微増…であるように見えて、できるだけ100点に近づけるためにはこの5点アップはかなり大きい気がします。
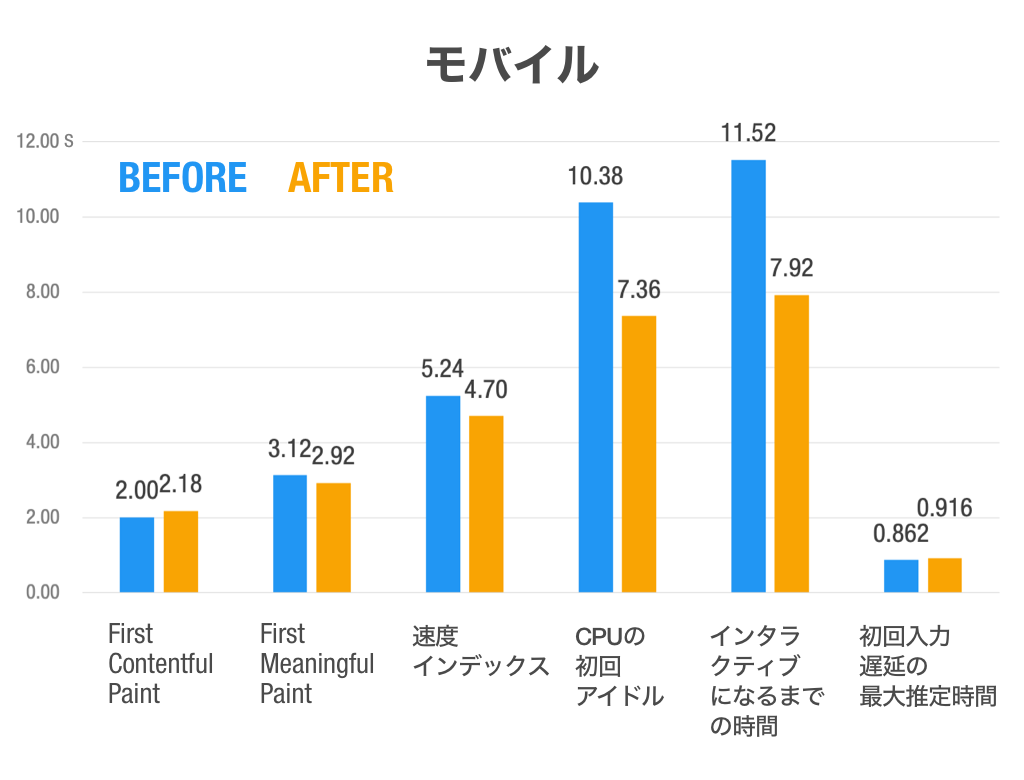
モバイルにおけるラボデータの変化

- 左の3つと一番右の差はほとんどありません。これらは外部スクリプトとは別の対処が必要なようです。
- 外部スクリプトが大きく影響するのは「CPU の初回アイドル」と「インタラクティブになるまでの時間」の2つであるようです。
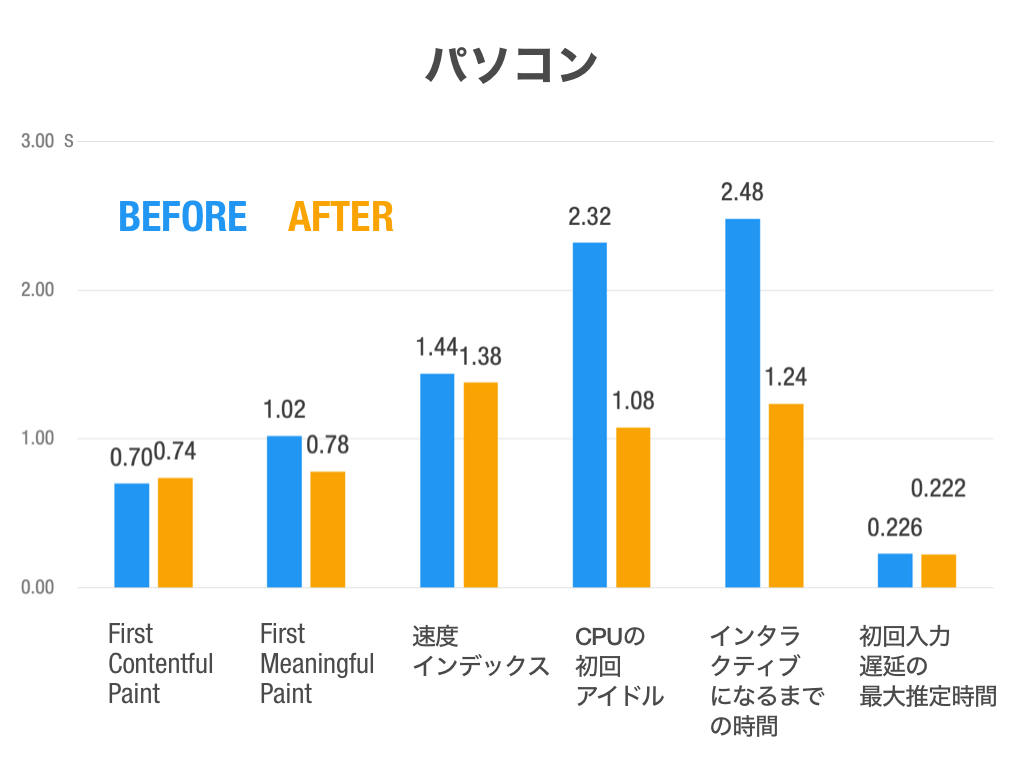
パソコンにおけるラボデータの変化

- 傾向はモバイルと似ています。
- 上述の2つの指標、「CPU の初回アイドル」と「インタラクティブになるまでの時間」の影響度はパソコンの方が大きいです。ただし絶対値の変化はモバイルの方が大きい。
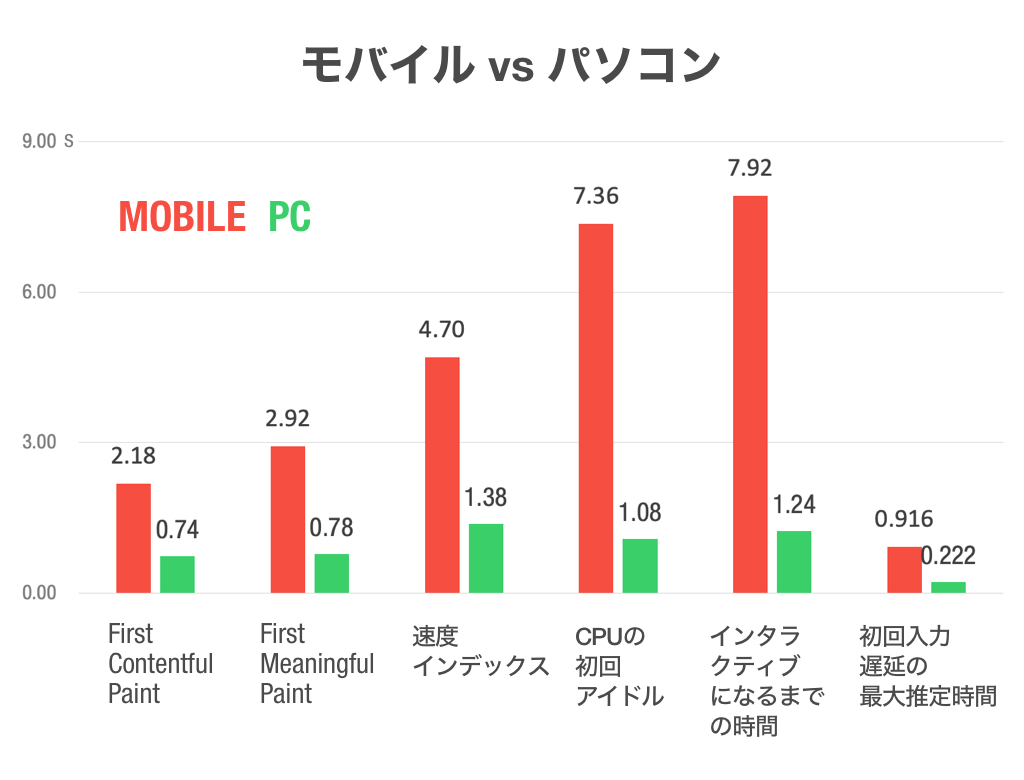
おまけ:モバイルとパソコンの比較
本題とはややズレますが、Afterにおけるモバイルとパソコンの比較もしてみました。
圧倒的にモバイルの処理が遅いです。「PageSpeed Insights対策はモバイル向けにやれ。そしたら勝手にパソコンも上がる」とよく言われますが、まぁそうだろうなぁという気がします。
なおラボデータの各指標の定義は以下のとおりです。いずれもPageSpeed Insightsの結果画面より。
| 指標名 | 定義 |
|---|---|
| First Contentful Paint | テキストまたは画像が初めてペイントされるまでにかかった時間 |
| First Meaningful Paint | ページの主要なコンテンツが可視化されるまでにかかった時間 |
| 速度インデックス | ページのコンテンツが取り込まれて表示される速さ |
| CPU の初回アイドル | the first time at which the page’s main thread is quiet enough to handle input. |
| インタラクティブになるまでの時間 | ページが完全に操作可能になるのに要する時間 |
| 初回入力遅延の最大推定時間 | ユーザーに発生する可能性がある初回入力遅延の最大推定時間とは、最も長いタスクの時間 |
うーん。説明を見てもあんまり良くわかりません。今後勉強します。
実験4. 記事と記事の比較
Load時間を調査した前の記事と同様、今回も計測結果が記事のコンテンツに依存するのかを調査してみます。
比較対象の記事は前回と同様です。
- 記事A(重い方): Code Highlights(JSが動く)有り+画像有り
- 記事B(軽い方): 文字しかない

記事Aも記事BもAfter(SNSボタンとAdSenseを外した状態)の数値を比較します。
また上記の実験3は、記事Aで行ったものでしたので値は流用します。
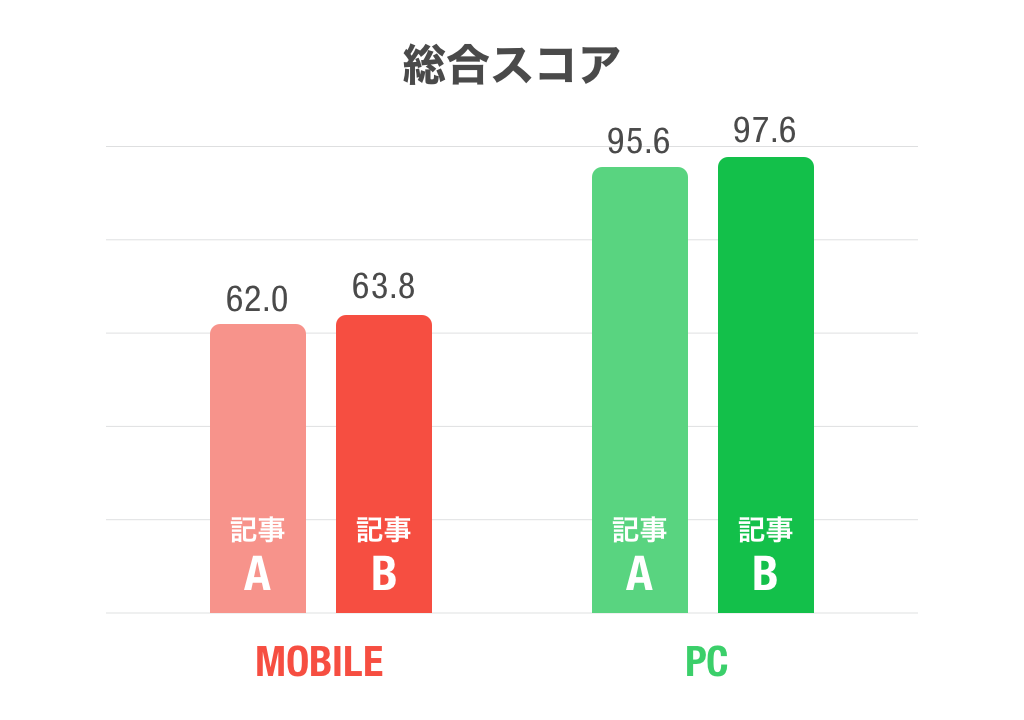
総合スコア

いずれも、記事が軽いとちょっとだけスコアが上がるという事のようです。
パソコンはもうちょい頑張れば100点いけるんちゃうかという気がしないでもないですが、恐らくロリポップ+WordPress運用なので限界がある気がします。
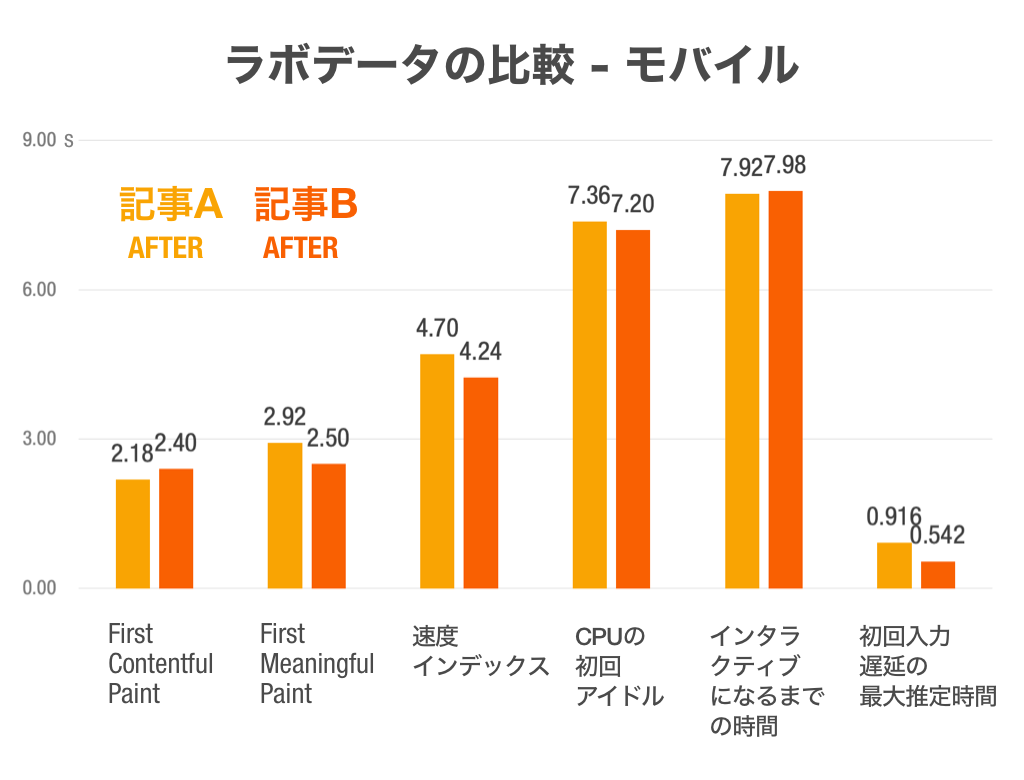
モバイルにおけるラボデータの変化

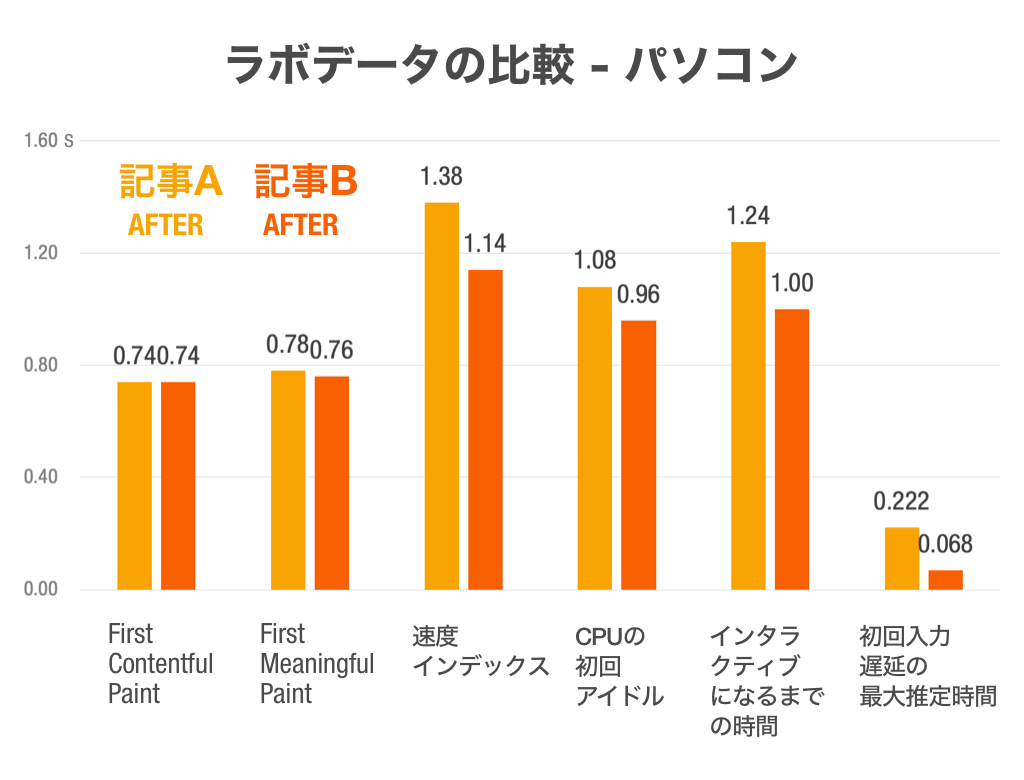
パソコンにおけるラボデータの変化

- モバイルとパソコンで微妙に傾向が異なりので、ここではより対策が必要なモバイルの結果を重視します。
- コンテンツに依存していると読み取れるのは、2つ目「First Meaningful Paint」と、3つ目「速度インデックス」と、最後の「初回入力遅延の最大推定時間」でした。
- 逆に、外部スクリプトの影響を受けた2つ「CPU の初回アイドル」と「インタラクティブになるまでの時間」にはあまり影響が見られません。ただしパソコンではこの2つは結構下がっているのですが…。
- 低減率で見ると、最後の「初回入力遅延の最大推定時間」は、モバイル・パソコンともに大きな影響が見受けられます。
結論
各指標にこんな傾向があるようです。
| 指標名 | 傾向 |
|---|---|
| 総合スコア | 外部スクリプト(SNSボタンやAdSense)の影響をけっこう受ける |
| First Contentful Paint | 外部スクリプト、記事コンテンツのどちらからも影響を受けない。 |
| First Meaningful Paint | 外部スクリプト、記事コンテンツのどちらからもちょっと影響を受ける。 |
| 速度インデックス | 外部スクリプト、記事コンテンツのどちらからもちょっと影響を受ける。 |
| CPU の初回アイドル | 外部スクリプトの影響をとても受ける。 |
| インタラクティブになるまでの時間 | 外部スクリプトの影響をとても受ける。 |
| 初回入力遅延の最大推定時間 | コンテンツ内容に依存する。外部スクリプトの影響はほぼ受けない。 |
モバイルスコア90点は当分無理げなのが分かりました。
検証第1回はこちら。