CSSだけでやります。display:flex を使えば簡単にできてしまいます。
PHP
至って普通のループのコードです。
<main>
<?php while (have_posts()) : the_post(); ?>
<artcile>
// ループ内のコード
</artcile>
<?php endwhile; ?>
<div class="adsense-wrap">Adsenseのコード</div>
</main>HTML
吐き出されれるHTMLはこうなるはずです。至って普通のhtmlです。
<main>
<article>記事1</article>
<article>記事2</article>
<article>記事3</article>
<article>記事4</article>
<article>記事5</article>
<article>記事6</article>
<article>記事7</article>
<article>記事8</article>
<article>記事9</article>
<article>記事10</article>
<div class="adsense-wrap">Adsenseのコード</div>
</main>CSS
display:flex には、子要素の順序を指定できる order というチート機能があるので全面的にそれのお世話になります。
main {
display:flex;
}
main article:nth-of-type(1) { order:1 }
main article:nth-of-type(2) { order:2 }
main article:nth-of-type(3) { order:3 }
main article:nth-of-type(4) { order:4 }
main article:nth-of-type(5) { order:5 }
main article:nth-of-type(6) { order:7 }
main article:nth-of-type(7) { order:8 }
main article:nth-of-type(8) { order:9 }
main article:nth-of-type(9) { order:10 }
main article:nth-of-type(10) { order:11 }
main .adsense-wrap { order:6 }スタイリングのコードは省いています。
上記は、記事の5つ目と6つ目の間に割り込ませる例です。
子要素にorderをいちいち設定するのが面倒くさい気もしますが、たいていの場合1ページあたりのループ数は10とか20くらいだと思われるので、まぁ許容範囲だと思われます。
一昔前はPHPだのJava Scriptだので実装しないといけませんでしたが、便利な時代になりました。
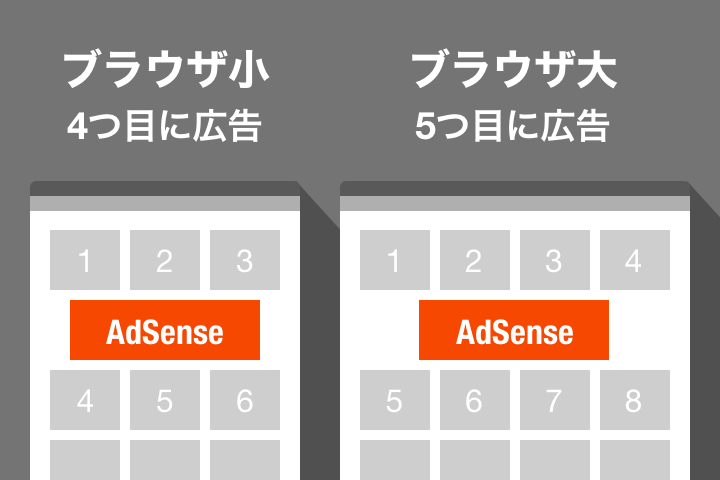
ブラウザサイズに依って割り込み位置を変化できる
この方法の一番のメリットはこれだと思います。レスポンシブで記事のレイアウトが変化する場合に、レイアウトに応じて広告位置を変化できます。

私の場合はこういう事がやりたかった。
レスポンシブ対応のCSS
ブラウザ幅に応じて order の値を変更する事で割り込み位置が調整できます。
main {
display:flex;
}
main article:nth-of-type(1) { order:10 }
main article:nth-of-type(2) { order:20 }
main article:nth-of-type(3) { order:30 }
main article:nth-of-type(4) { order:40 }
main article:nth-of-type(5) { order:50 }
main article:nth-of-type(6) { order:60 }
main article:nth-of-type(7) { order:70 }
main article:nth-of-type(8) { order:80 }
main article:nth-of-type(9) { order:90 }
main article:nth-of-type(10) { order:100 }
@media screen and ( max-width: 750px) {
main .adsense-wrap { order:21 }
}
@media screen and ( max-width: 1024px) {
main .adsense-wrap { order:31 }
}
@media screen and ( min-width: 1025px) {
main .adsense-wrap { order:41 }
}この場合、記事ごとの order は10単位にしておいて、割り込ませたいものの order を1桁単位で調整すると記述が少なくて済みます。