レスポンシブWebデザインは設計さえちゃんとしてれば実装も運用もラクチン(あくまでマルチデバイス対応という視点で言えば)ということで、私は会社仕事でもプライベート案件でも積極的に利用してる手法です。
でも最近は、この手法がパフォーマンスの観点からそれベストなのか、的な議論もありますね。まぁそういったレスポンシブの是非については別稿に譲るとして、レスポンシブとは切っても切れないブレイクポイントについてちょっと考えてみました。
※ブレイクポイントとはレイアウトが分岐するブラウザサイズ(横方向)のことです。乱暴に言うと。
さっき初めて知ったのですが、ブレイクポイントにはメジャーブレイクポイントとマイナーブレイクポイントというのがあるらしいです。前者は、デバイスごとに振り分ける大きな分岐点で、後者はたぶん同デバイスでもサイズの変化に合わせて最適化される分岐のことを指すのかと思います。わりと勝手な解釈ですが。
ただいまの私のサイトの設定
このサイト(imasashi.net)の現在のブレイクポイントはこんな感じです。
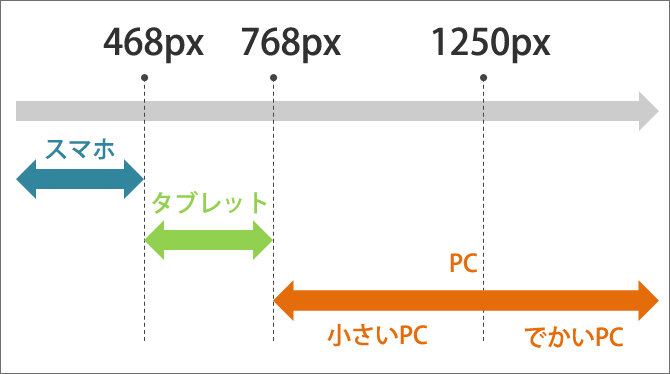
- メジャーブレイクポイント:468px、768px
- マイナーブレイクポイント:1250px

こういう感じで狙ってるつもりです。ちなみに各ピクセルは「だいたいこんなもんじゃろ」という感じで決めてます。最適かどうかはよくわかりません。
たしかスマホの468pxはGoogle Adsenseのバナーのサイズに合わせてたはずです。
PCを分割しているのは、大サイズスクリーンに対して左右の余りすぎる余白を有効活用したろ、という私なりのおもてなしのつもりです。ワイヤーフレーム的にはこういう使い分けをしています。

横幅が十分確保できる環境については、グローバルナビを横に逃がす&固定表示することでコンテンツエリアを上下方向にめいっぱい表示できる、という算段です。
で、メジャーブレイクポイントが区切るスマホとタブレットについてはわりと分かりやすいので今回は置いといて、今回はマイナーブレイクポイントで区切っている「小さいPC」と「でかいPC」の分け方がほんまにこれでええのか、というのをユーザーに問うてみようというのが今回の趣旨です。
Google Analyticsで見てみた
ここでGAを開きます。
PCアクセスのみにセグメントして、「ユーザー > ユーザーの環境 > ブラウザとOS > 画面の解像度」の分布を調べました。n=15,000くらいなので、まぁ解析量としては十分なのではと思います。
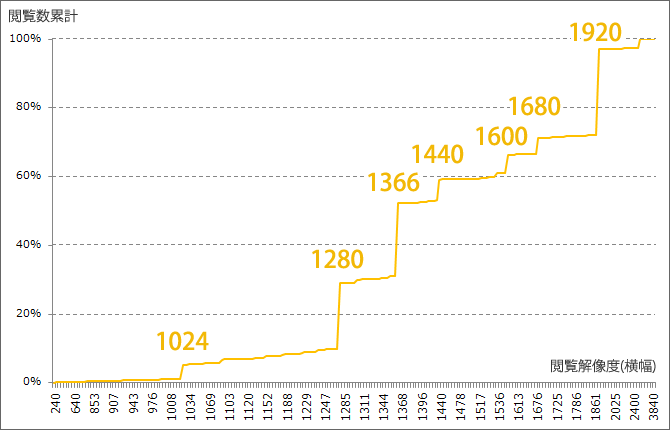
画面の解像度の横幅のみ(縦幅は無視)をプロットして累計をとったのがこのグラフです。

じゃーん。
1920px以上が15%くらいいるようです。どんだけでかいモニタ使っとんねんみんな。
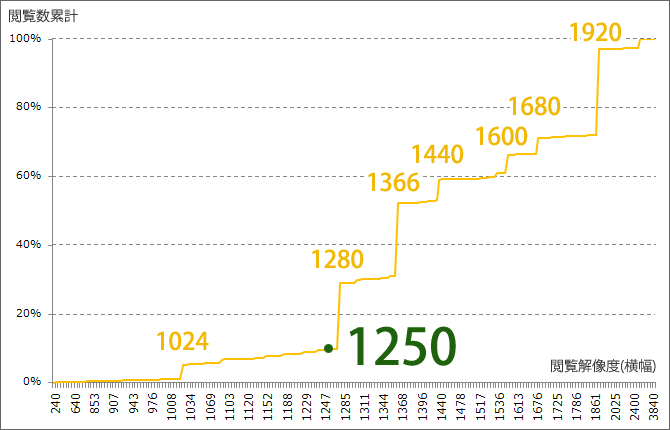
ここに、私がブレイクポイントで設定している1250pxをプロットしてみます。

ええー。
小さいPC用として、わざわざそれ用のレイアウトを設定している「768px~1250px」はほとんど見られていないという結果が分かりました。
4月24日追記
よく考えたらGAのこのレポートは「ブラウザサイズ」ではなく「画面解像度」でした。勝手にブラウザサイズだと思ってた…。
当然、画面解像度>ブラウザサイズなので、上のグラフは実際には全体的に左方向にズレるはずです。javascriptいじったらブラウザサイズまで測れるらしいので、今度試してみます。
この結果をどう解釈するかは人それぞれ、ではあります。
いくら少数(10%以下)とは言え、画面にちゃんと収まるようレイアウトを用意しておく、というのは必要なことです。
というかそもそも、レスポンシブはただのデバイス対応メソッドではなく、端末や環境と問わず「表示画面にあわせた適切なレイアウト手法」というユニバーサルな考え方なはずですので(持論を含みますが)、必要かどうかという議論の前に、こういう対応をして初めてレスポンシブと言うべきでしょう。
今回「えー」と思ったのは、1250px以上のレイアウトは「まぁアドオン的に作っておくか」という発想でしか無かったので、対して重要視していないクラスタでした。それがPCアクセスの90%を占めているという分かったので、「ちゃんと見直さなアカンな」と思った次第です。
だいたい、1300pxくらいでは問題無いはずですが(私の主環境がこれですので)、それ以上の大サイズモニターの場合も考慮してフォローしておく、というアプローチが有効そうです。具体的には、もう1サイズくらいはマイナーブレイクポイントを設定してもいいかな。
余談ですが
冒頭で「レスポンシブがパフォーマンスの観点からどうなんだ」みたいな話をしましたが、画像の扱いがここらへんのキモになるのは間違いありません。通信速度から画像最適化してくれるjQueryプラグインとかがあるらしいです。何でもできる時代だなぁ…。
かかわる人で見る レスポンシブイメージ対応法マップ | SINAPlog
実案件でも効果ありなんでしょうか。