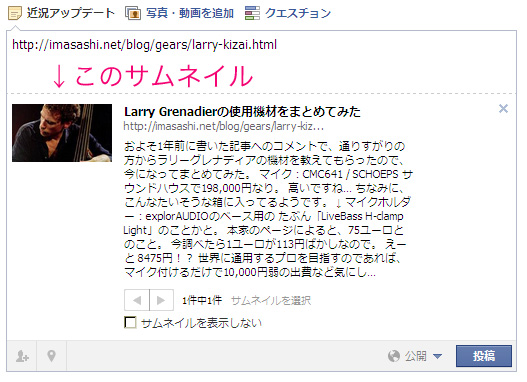
こいつのことです。

投稿エリアにurlが入ってると自動で取得されるサムネイルですが、これの制御方法をメモしておきます。他にも方法があると思いますが、結構手軽に実現できたので自分のやりかたを。
WP-OGPっていうプラグインを使います
自動でオープングラフ系のコードを入れてくれる便利なプラグインです。
WP-OGP
こんな感じでタグを生成してくれます。
<!-- BEGIN: WP-OGP by http://www.millerswebsite.co.uk Version: 1.0.5 -->
<meta property="og:title" content="[WordPress] facebookやgoogle+でリンク貼られた時の自動サムネイル表示方法" />
<meta property="og:type" content="article" />
<meta property="og:image" content="http://imasashi.net/blog/wp-content/uploads/2011/12/fb_thumb.jpg" />
<meta property="image_src" content="http://imasashi.net/blog/wp-content/uploads/2011/12/fb_thumb.jpg" />
<meta property="og:url" content="http://imasashi.net/blog/wordpress/thumbnail_fb.html" />
<meta property="og:site_name" content="imasashi.net" />
<meta property="og:description" content="こいつのことです。 投稿エリアにurlが入ってると自動で取得されるサムネイルですが、これの制御方法をメモしておきます。 ごにょごにょごにょ" />
<!-- END: WP-OGP by http://www.millerswebsite.co.uk Version: 1.0.5 -->次に、og:imageの出力を設定する
記事中のどの画像をサムネイルに出力するかですが、wordpressのアイキャッチ画像を使っている場合はそれを表示したい場合が大半でしょうし、使って無い場合は本文中の画像から引っ張ってくる、あるいはサイトロゴを表示するなど、いろいろカスタマイズが必要だと思います。
プラグイン→WP-OGPの110行目あたりに記述があります。
(バージョンによって行数は違うかも)
//$image = get_the_post_thumbnail_src(get_the_post_thumbnail($post->ID));
$image = get_the_post_thumbnail_src($post->post_content);
if ( empty($image) )
{ return wpogp_image_url_default();}
else
{ return $image; }
}- 1行目:アイキャッチ画像を表示する
- 2行目:本文中の画像を表示する
両者のうち、コメントアウト(//が付いている行)ではない方が表示されます。
デフォルトではどっちに設定されてるかは忘れました。
で、4行目・5行目:それらが無い場合の画像。
デフォルト画像が設定されていればそれが表示、されていなければ無しになると。
このサイトの場合、昔の記事はアイキャッチ画像なし、最近の記事はありと、アイキャッチ画像の有無が混在しているので、両方に対応しなければなりません。
ということで、自分の場合はこう設定しました。
$image = get_the_post_thumbnail_src(get_the_post_thumbnail($post->ID));
//$image = get_the_post_thumbnail_src($post->post_content);
if ( empty($image) )
{ return get_the_post_thumbnail_src($post->post_content);}
else
{ return $image; }
}この場合、該当ページにアイキャッチ画像があれば→アイキャッチ画像を表示。
無ければ→ポスト中の1枚目の画像を表示。という理屈になります。
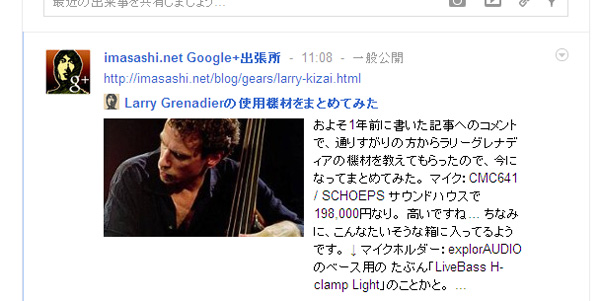
google+でもバッチリっす。

表示されない場合:キャッシュが貯まってるかも
facebookは強力にキャッシュ貯められますので、そいつのせいで更新されない可能性大です。
キャッシュをクリアする必要があります。
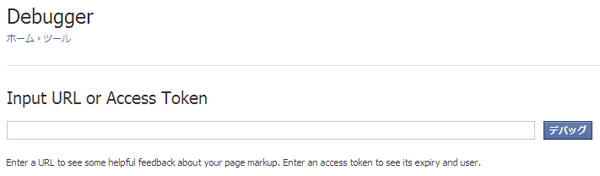
facebookのdebuggerというツールにurlをぶち込んだらクリアされます。
debugger – facebook developers

見れば分かると思いますが、真中のボックスにurlぶちこんで「デバッグ」を押せば、これでクリアされます。
再度facebookで試してみてください。
それでも表示されない場合:画像サイズが小さいかも
facebookもgoogle+もたしか120px×120px以上の画像をサムネイルとして認識します。
対象画像のサイズがこれよりも小さければ表示されないはず。
その場合はアイキャッチ画像を変更するなどが必要になると思います。
ちなみにmixiでは180×180以上のようです。