会社の後輩に「いまさしさんのサイト、重いっすよ」と言われてショックを受け、高速化に踏み切ることを決意しました。
で、プラグインの「WP Super Cache」を試してみました。巷ではwordpress必携プラグインみたいです。ずっと知ってたんですが、気にしていませんでした。
» WP Super Cache
静的htmlをキャッシュしてそっちを閲覧してもらうことで高速化を図るという仕組みっぽいです。
以前のバージョンではいろいろバグがあるらしく、インストール時にややこしい設定が必要みたいだったんですが、現在配布されているver1.0だと特に何か必要なことはありませんでした(wpのバージョンは3.2.1です)。
あと、もともとパーマリンクを設定していたのでパーマリンク構造エラーというのも発生せず。すいすい進むことができました。
インストールまでは・・・
ページがマッチしません ! タイムスタンプが違うか見つかりません !
と言われます。この解決にめっちゃ時間とられた…
「キャッシュをテスト」を実行するとダメだと。ちゃんとキャッシュとってないよ、ということらしい。
まず疑ったこと
英語で言われるがままにキャッシュ1とキャッシュ2のタイムスタンプを見たら、当然違う値になっている。
※タイムスタンプはhtmlソースの一番下に書いてます。
そこでまずは「自分のサイトの組み方がおかしいのでは」と思いました。何て謙虚なんだ俺。
タイムスタンプが更新されている=何かが秒単位で更新されている?→「adsenseか!?」
ということでadsenseを外してみる。
今からすると「何を考えていたんだ俺は」と思うことしきりだが、仕事中に手をだしてしまったのでかなり焦っていた。当然直らず。
次にやったこと
いろんなブログを参照しながら片っ端から試してみた。
- cacheディレクトリのパーミッションを変えたり
- ファイルの所持者の設定がおかしいんでなかろうかとか
- もしかしてエラー自体がキャッシュされているいるのかとか
- やっぱりパーマリンクの設定がおかしいのかとか
結局全部ダメでした。
何が問題だったかというと
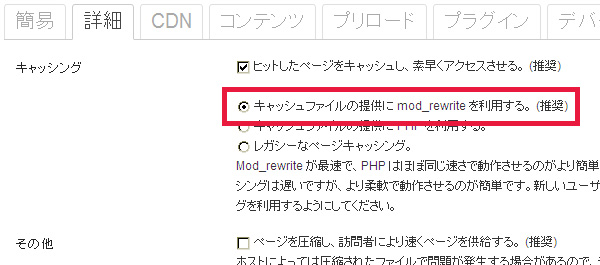
結局、よくわからないままに「詳細」タブの「キャッシュファイルの提供に mod_rewrite を利用する。 (推奨)」ってのにしたら直りました。推奨って書いてあるから言われるがままにやってみようかと試したら直った。

その際、htaccessの書き換えが必要になるけど、wpが勝手にやってくれます。
ブラボー。

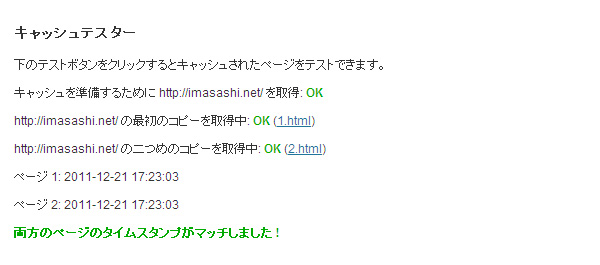
「両方のページのタイムスタンプがマッチしました !」と出ます。
この画面をどれほど待ち焦がれたことか…
これでちゃんとキャッシュされるようになるみたいです。

よかったよかった。
おまけ:ログインしてる人はキャッシュを切る設定
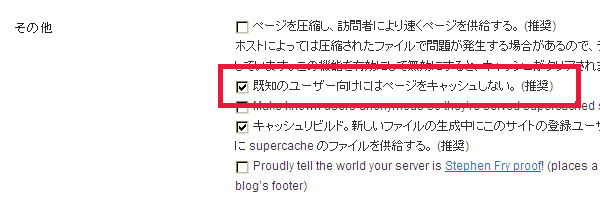
記事生成や編集が行われるとキャッシュがクリアされる仕様なんですが、そうでない編集つまりcssのレイアウト修正などはクリアされないようです。自分はアホみたいにcssをいじってるので、確認の度にクリアするのは超面倒です。なんとそういう場合に向けて、wpでログインしているブラウザにはキャッシュを貯めないようにする設定があるようです。すごい親切設計。

「詳細」タブで設定します。
最初は「既知のユーザー」が意味するところが分からなかったが、どうやらログインユーザーのことを指す模様。
有る程度レイアウト修正が固まったらキャッシュをクリアする方がよさそうですね。
さて結果のほどは
中には「爆速になる!!」とおっしゃる方もいますが、自分の場合は「…?」な感じです。もうちょい時間かけて見てみます。
そのうち追記します。
