グローバルナビのアクティブ表示を実装する方法はいくらでもありますが、最も簡単に(というか最小力で)やる方法は何かしら、というのがこの記事の趣旨です。
何を以って簡単と言うかですが、自分の場合可能な限りhtmlをシンプルにというのが信条なので、そこをポイントとしています。
結論から言うと、javascriptを1個追加するだけで完了します。htmlの編集も不要です(javascript読む1行追加するくらい)。
あ、ちなみにナビのデザインにbackgroundで画像を利用してない場合です。あしからず。
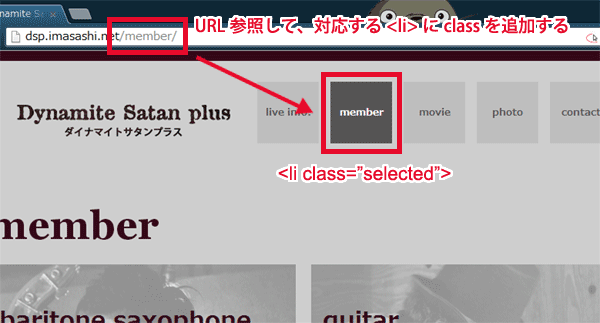
自分が在籍してるバンド、Dynamite Satan plusのサイトの場合ですと、グローバルナビはこんな風にコーディングしてました。
<nav>
<ul>
<li><a href="/live/">live info.</a></li>
<li><a href="/member/">member</a></li>
<li><a href="/sound/">movie</a></li>
<li><a href="/photo/">photo</a></li>
<li><a href="/contact/">contact</a></li>
</ul>
</nav>俺が知る限りでは、これ以上削減しようのないhtmlになっています。で、どーしても「li要素に個別classをつけたくない」と思ってしまったので、javascriptを利用することにしました。
その方法
こんな感じです。
- 現在URLからアクティブ表示にするナビを指定
- 指定の方法は「何個目のli要素か」
li要素に個別classをつけないためには、2.がキモになるわけです。

自分の場合は、こんなjavascriptを加えました。
jQuery(document).ready(function(){
path = location.pathname
if(path.match("/live/")){
$('nav ul li').eq(0).addClass('selected');
}
if(path.match("/member/")){
$('nav ul li').eq(1).addClass('selected');
}
if(path.match("/sound/")){
$('nav ul li').eq(2).addClass('selected');
}
if(path.match("/photo/")){
$('nav ul li').eq(3).addClass('selected');
}
if(path.match("/contact/")){
$('nav ul li').eq(4).addClass('selected');
}
});※jQueryが必要。
「.eq(n)」というのが、「何個目の要素か」にあたります。
初期値は0ですので、ナビが5個ある場合は0~4というナンバリングになります。
こいつのおかげで、いちいちli要素に個別classを与える必要がなくなります。
注意点
jsでやってるということもあって、スマホとかでやると、ちょっとタイムラグがあります。
でも気にしないです。
もちろん、javascript切ってる場合は動作しないです。