Twitter(ブラウザ版)のサイドカラムのような「下にも上にもくっつく」サイドバーの実装方法

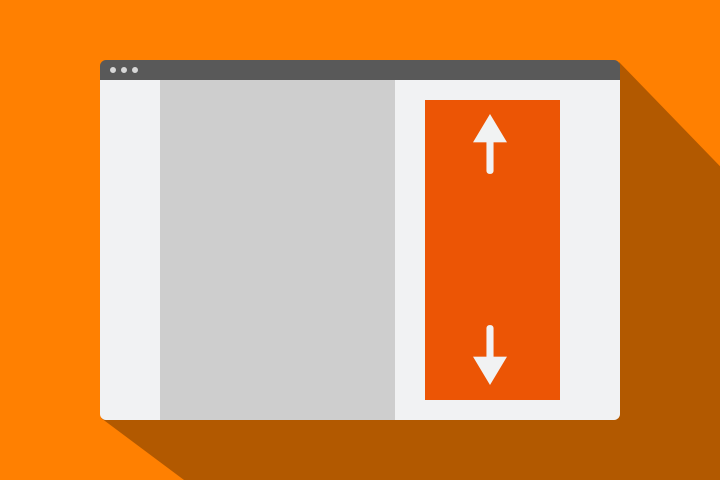
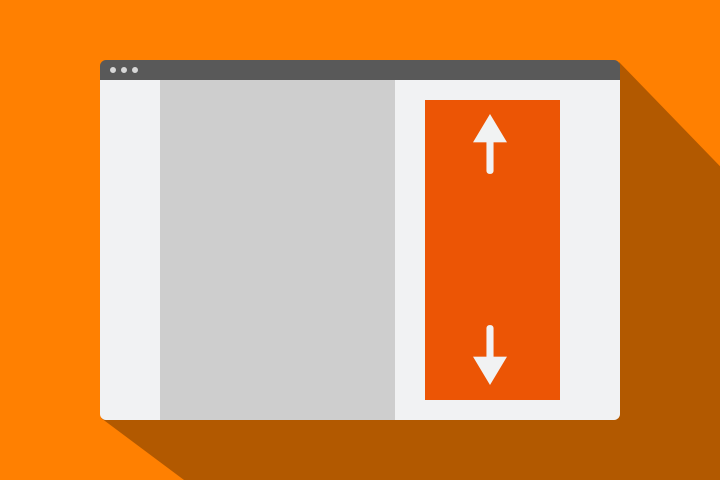
PCブラウザ版Twitterのサイドカラムの挙動を実装します。 下方向にスクロールする時は、 上方向にスクロールする時は、 その間の場合は、 2020年3月時点のUIです。将来挙動は変わるかもしれません。 仕様はこうです。 下方スクロール時は、下端がFixedするまで下方スクロール 上方スクロール時…続きを読む

PCブラウザ版Twitterのサイドカラムの挙動を実装します。 下方向にスクロールする時は、 上方向にスクロールする時は、 その間の場合は、 2020年3月時点のUIです。将来挙動は変わるかもしれません。 仕様はこうです。 下方スクロール時は、下端がFixedするまで下方スクロール 上方スクロール時…続きを読む

モーダルウインドウが開いた際に裏のページが上下してしまう問題、CSSだけで固定できないかと試行錯誤したのですが、iOSのSafariでどうしても挙動が安定しなかったので、とうとうJavaScriptで実装することにしました。ちょっと悔しい。 基本的な考え方 背景が固定された状態(position :…続きを読む

最近よく見るようになりましたエフェクトの実装方法です。海外のおしゃーなウェブサイトは必ずといっていいほど取り入れているように思います。 デモ作りました。要するにこういうやつです。 以下、これのつくりかたを紹介します。 基本的な考え方 アニメーションはCSS3のtransitionで制御する アニメー…続きを読む

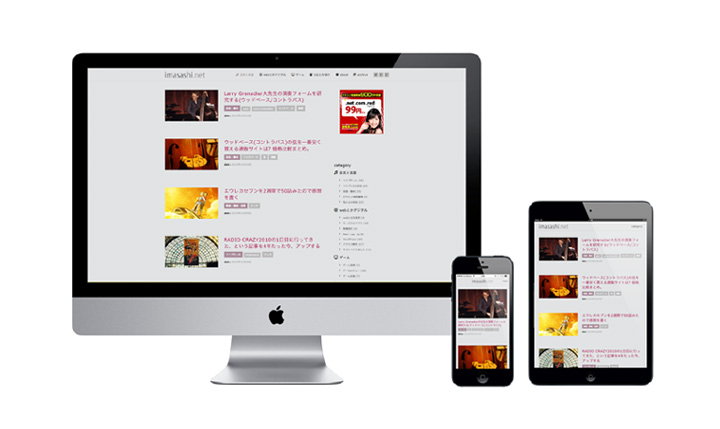
久しぶりのサイト制作ネタです。 ちょくちょくプライベートでサイト制作をすることがありますが、スマホ対応方法はもうレスポンシブ1択でやらせてもらってます。 だいたいバンド用のウェブサイトを作ることが多いのですが、メンテナンスにコストをかけれないし、CMSを入れるにも、お客さんが扱えないことが多いことも…続きを読む

かなり前の話ですが、ハイスタのDVD特設サイト見て「おっ」と思いました。 背景に動画が流れている!カッコイイ! 全ての創造は模倣から生まれるという言葉をそのまんま鵜呑みにして、とりあえず自分のサイトで真似してみました。 デモ 自分がやってるバンドのサイトです。 Dynamite Satan plus…続きを読む

グローバルナビのアクティブ表示を実装する方法はいくらでもありますが、最も簡単に(というか最小力で)やる方法は何かしら、というのがこの記事の趣旨です。 何を以って簡単と言うかですが、自分の場合可能な限りhtmlをシンプルにというのが信条なので、そこをポイントとしています。 結論から言うと、javasc…続きを読む