当サイトがやたら重いので、いよいよ高速化に乗り出そうということでいろいろ実験しました。
とりあえず手っ取り早くつけ外しが可能なところからやってみよう、ということでAPIみたいに外部リソースを利用している要素を一つづつ削除してみることに。
実は大して解決しないことが分かったのですが、一応履歴として残します。
検証環境
- ブラウザはchrome
- WordPressにはログイン状態(WP Super Cacheを無効化するため)
- とある記事ページをctrl+F5でスーパーリロードする
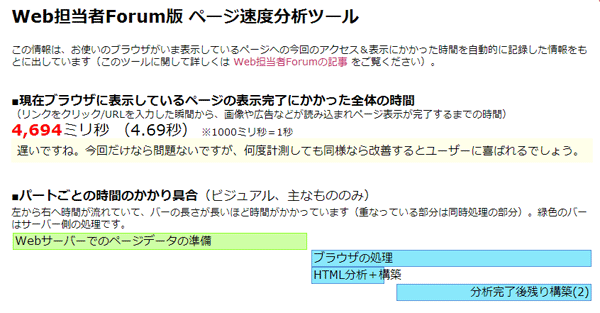
- web担当者フォーラムのブックマークレットで表示時間を計測
- リロード10回の平均値をスコアとする
測定ツール
web担のブックマークレットがなんだか分かりやすそうだったのでこれを使います。こんな風に表示時間を計測してくれます。

試したこと
- デフォルト
- <head>内のjsの位置を変える
- </body>直前の解析ツールを消す
- amazonへのアフィリンク×6個を消す
- twitterのつぶやきタイムラインを消す
- はてブランキングの表示数を10→5へ
- はてブランキング(とFacebookのLikeBox)をごっそり削除
- zenbackを削除
- adsenseをひとつ削除
- adsenseをもうひとつ削除
結果
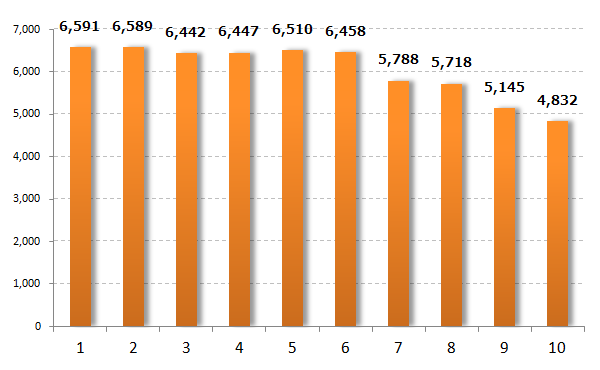
ページ表示時間の結果はこんな感じ。

※単位=ms
※1,2,3…と変更を積み重ねていってます。変更単体での結果ではないです。
以下、ひとつづつ見ていきます。
2. <head>内のjsの位置を変える
cssは一度に複数読み込むが、jsは一度に1つづつしか読み込まないらしいので、css→css→js→js→js…という順番にした方がいいらしいです。ということでhead内の順番を入れ替えてみました。
結果、ほとんど変化なし。
3. </body>直前の解析ツールを消す
“ghostrec”と”user heat”を入れていたのですが、こいつらをざっくり消す。
結果、ほとんど変化なし。
4. amazonへのアフィリンク×6個を消す
フッターに「おすすめCD」と題してアマゾンへのリンクを貼ってたのですが、こいつらをごっそり消す。
結果、ほとんど変化なし。
5. twitterのつぶやきタイムラインを消す
同じくフッターに自分のつぶやきフィードを5件表示していたのですが、これも削除。
結果、ほとんど変化なし。
6. はてブランキングの表示数を10→5へ
右カラムに表示しているはてブ数のランキング(公式)の表示数を10→5に減らす。
結果、ほとんど変化なし。
7. はてブランキング(とFacebookのLikeBox)をごっそり削除
いっそのこと全部消す。そして後で気づいたけど間違ってLikeBoxまで一緒に消してた…これは後で別検証。
0.7秒くらい縮まりました。
8. zenbackを削除
記事の一番下にzenbackを入れてるんですが、こいつも消す。展開前の状態で検証。
結果、ほとんど変化なし。
9. adsenseをひとつ削除
たぶんこいつが鬼門だな…とは思ってたのですが、予想通り。
0.5秒強くらい縮まりました。
10. adsenseをもうひとつ削除
もういっちょ、ということで削除。
0.3秒強くらい縮まりました。
補足. LikeBoxの件
これ単体の検証をやってみたところ、平均6466m秒。
ということでこいつも大して変更ないみたいです。
なので上の7.での検証ははてなブックマークランキング単体での結果と考えてよさそうです。
まとめると
- トータル1,7秒くらい縮まる。わりと大きい。
- インパクトがでかいのがはてなブックマークランキング
- あとはadsense
- ただ、両者とも外したくない
ということで、抜本的な解決には至らず。
また時間をとって以下を試してみようと思います。
- phpの組み方
- cssとかjsの最適化
- プラグインの整理
たぶん続く。










![サイトのどこが読まれているかをヒートマップ化してくれる無料ツール[User Heat]](https://imasashi.net/blog/wp-content/uploads/2010/08/uh_thumb.jpg)
CONVERSATION