かなり前の話ですが、ハイスタのDVD特設サイト見て「おっ」と思いました。

背景に動画が流れている!カッコイイ!
全ての創造は模倣から生まれるという言葉をそのまんま鵜呑みにして、とりあえず自分のサイトで真似してみました。
デモ
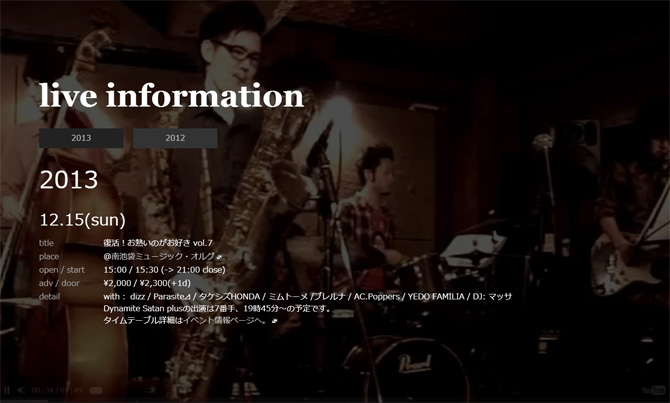
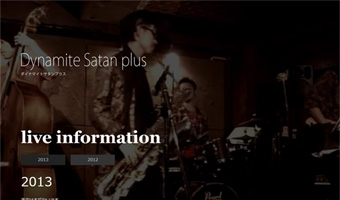
自分がやってるバンドのサイトです。

Dynamite Satan plus
2014年1月現在のバージョンです。もしかしたら今後リニューアルするかもしれないです。あとPC限定。
利用するプラグイン
YTPlayerというプラグインを使います。
jquery.mb.YTPlayer
ここの「DOWNLOAD IT」より。
headに書くコード
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.js"></script>
<script type="text/javascript" src="js/jquery.mb.YTPlayer.js"></script>
<script>
$(function(){
$(".player").mb_YTPlayer();
});
</script>
<link rel="stylesheet" href="css/YTPlayer.css">zipを解凍したら、ディレクトリ「css」内にYTPlayer.cssが、ディレクトリ「Inc」の中にjquery.mb.YTPlayer.jsがそれぞれ入っているのでそれを適当なところにアップします。
bodyに書くコード
<body>
<a id="bgndVideo" class="player" data-property="{videoURL:'http://youtu.be/WI18Y4Mxm-o',containment:'body',autoPlay:true, mute:true, startAt:0, opacity:1}">background movie</a>
~コンテンツの記述~
</body>たしかこのaタグはどこに入れても良かったような気がします。
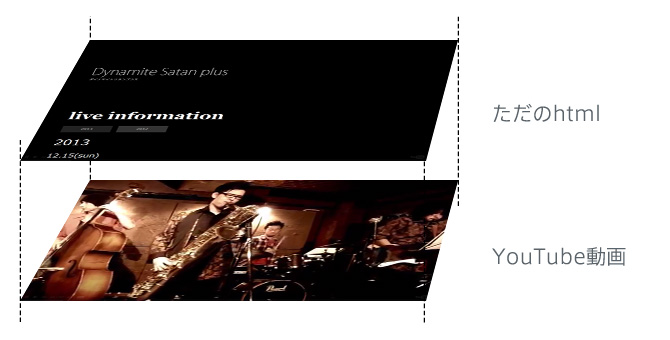
構造
図示するとこういうことになってます。

上部レイヤーは普通にコーディングすればいいという超お手軽仕様。
動画はブラウザサイズに応じて自動で拡大・縮小・トリミング(センタリング)してくれます。
使ってみて
これ導入してみて分かったんですが、表面レイヤーをごちゃごちゃデザインとか装飾しなくていい(しない方が映える)、という利点がありますね。できるだけコードをシンプルにしたいと思ってるのでありがたいです。
あ、iPhoneとかiPadだと動きません。
Androidだとどうなんやろ。調べてません。多分動かないと思う。
参考サイト:
Hi-STANDARD | Live at TOHOKU. AIR JAM 2012 DVD特設サイト








![[WordPress] facebookやgoogle+でリンク貼られた時の自動サムネイル表示の制御](https://imasashi.net/blog/wp-content/uploads/2011/12/fb_thumb.jpg)
![サイトのどこが読まれているかをヒートマップ化してくれる無料ツール[User Heat]](https://imasashi.net/blog/wp-content/uploads/2010/08/uh_thumb.jpg)

CONVERSATION