ある日、ロリポップからメールが来ました。「【ロリポップ!】WEBサーバーに設置できるファイル数に上限を設けます」とのこと。 この度、WEBサーバーに設置できるファイル数に上限を設けることとなりました。 スタンダードプランをご利用のアカウントに対しては、2018年9月11日に上限を設定させていただきま…続きを読む
ChromeがVer.68になって、https化していないサイトには警告を出すようになった。…とロリポップがメールで親切に教えてくれたので、言われるがママにhttps化した。 「いつかやらなかんなー」と思いつつも何だかめんどくさそうという理由で今まで放置してきたが、ようやくやる気にしてくれたロリポに…続きを読む
タイトル通り、cssの疑似要素でアイコンを表示したい時に、background-imageで画像表示するのもイマドキじゃないかなぁと思って調べたら、ちゃんとやり方があった。 CSSで文字コードを指定する XXXXX:before { content:’\E89E’; font-family: “Ma…続きを読む
このブログ、Google Analyticsによると1セッションあたりの平均PVが スマホで1.23 PC・タブレットで1.29 とのことで、世の中のブログの平均がどうなのか知らんが、なんか低い気がする。 低いとすれば、たぶん記事のカテゴリーがバラバラすぎるのが理由だと思われる。一応自分のライフログ…続きを読む
今回、はじめてWordPressで企業サイトを制作したのでいろいろと調べまくることになりました。その中でも私が特に「下ならし」として必要だと感じたことを以下にまとめておきます。基本的には次に同様の依頼が来た時に振り返るための私用のまとめです。 01. テーマ・テンプレート編 まずは今回となるテーマの…続きを読む
発作的に自分のサイト構造を見直しているのですが、ふとよく見る「前の記事へ」「次の記事へ」のリンクって必要なのか?と思いました。 そういえば最近のオシャレなブログではこんなエリアは無いような気がします。気がしてるだけかもしれませんが。 いわゆるこういうやつです。 こういうリンクが効果を発揮するのは、ブ…続きを読む
1年ぶりくらいにコーディングしてみまして、なんだかんだで使いたくなる上下左右センタリング。昔はネガティブマージンとか使ってせっせとやってたのですが、最近調べてみると画期的に省エネな方法がありました。毎回検索するのも面倒なので自分用の備忘録として残します。 こんな感じにマークアップしているとします。 …続きを読む
バリバリの武闘派(?)インフォメーションアーキテクト(IA)としてキャリアを積んできましたが、最近、肩書が変わりました。私が見るチームがIA以外の領域にも広がった事で、一応リーダーとしてIAより広いっぽい名前の方が良いかなぁと思ったからです。 で、1年前まであれだけ嫌いだった「UXなんちゃら」という…続きを読む
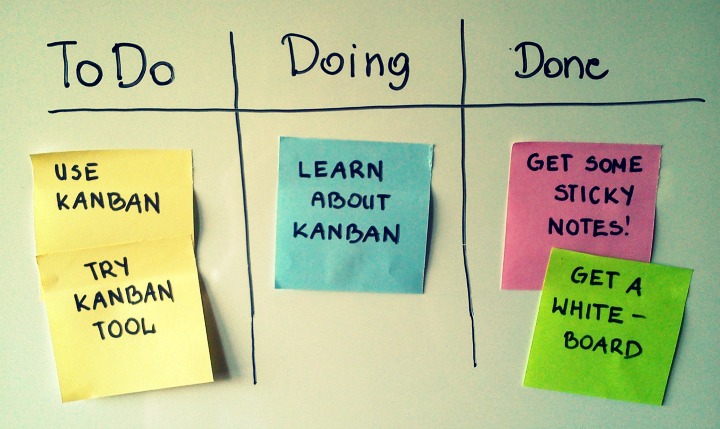
私がおりますデジタル業界とかIT業界とか呼ばれる世界では、ToDo管理ツールというかタスク管理ツールみたいなものが星の数ほどあります。いろいなツールを試すことが趣味の人もいる模様です。かくいう私はToDo管理ツールなるものを使ったことが一切使ったことがなく、 Webカレンダーでええやん と考えており…続きを読む
一応IA(インフォメーションアーキテクト=情報設計者)として飯を食わせてもらってますので、ウェブサイトのヒューリスティック調査の依頼とかよく依頼が来ます。で、たまーに他社さんがやられたのとかを拝見することがあるんですが、ずっと疑問だったのが、スコアつけてグラフ化したやつ。 こういうやつです。評価項目…続きを読む
別にこのサイトでお金稼ぎなんて大して本気で考えておりませんので、申し訳程度と実験の意味でGoogle Adsenseを入れているわけですが、まぁそうは言っても入れるならそら収益性が高い方がいいっちゃいいものです。 当サイトはレスポンシブでスマホ対応してるわけなんですが、以前の固定幅ユニットに合わせて…続きを読む
ニューヨークでサックス奏者として活躍をしている山中一毅が1stアルバムをリリースするということで、彼のオフィシャルウェブサイトを制作しました。 知り合いのミュージシャンの中でも最大級に応援している彼から幸運にも依頼してくれたということで、自分の持ってるウェブサイト制作の知識を総動員して頑張って制作し…続きを読む
![[WordPress] サーバーのファイル数が尋常で無く増えていた場合にまず疑うこと](https://imasashi.net/blog/wp-content/uploads/2018/08/wordpress-cache.jpg)

![[検証済] ブログの「関連する記事」の露出を上げると訪問あたりPVが微妙に上がる](https://imasashi.net/blog/wp-content/uploads/2017/12/relatedposts_001.png)