1年ぶりくらいにコーディングしてみまして、なんだかんだで使いたくなる上下左右センタリング。昔はネガティブマージンとか使ってせっせとやってたのですが、最近調べてみると画期的に省エネな方法がありました。毎回検索するのも面倒なので自分用の備忘録として残します。
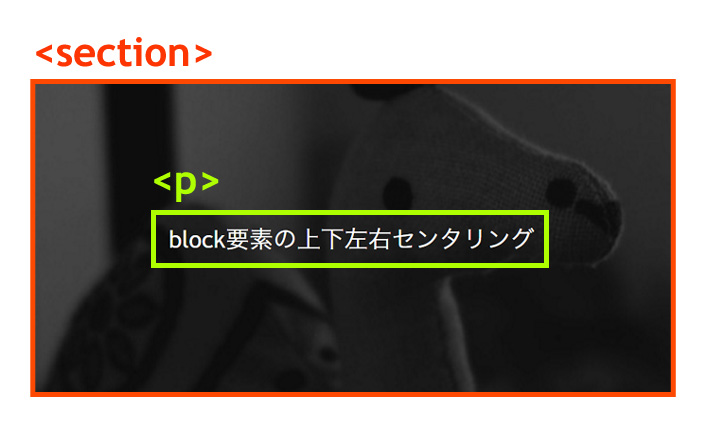
こんな感じにマークアップしているとします。

CSSはこうなります。
section {
display: flex;
justify-content: center;
align-items: center;
}お手軽すぎるやろ…!!
私が思う要点は以下の通りです。
- マークアップ上意味を成さないdivとかspanを使わないのが超グッド
- ネガティブマージンとかちょっと危険な気がするのでそれを使わないのもありがたい
- ただ、flexboxはそもそも「複数のボックスをレイアウトするため」の記述なので(たぶん)、こういう使い方がマークアップ意味上適切なのかは不明
こちらの記事で紹介された方法を丸パクリ参考にさせてもらいました。
たった4行! CSS3 Flexboxを使った史上最短の上下中央揃え2016年版 – Qiita
flexboxとは
上で書いた通りボックスをフレキシブルにレイアウトするためのモジュールです。
こちらで詳しく書かれています。
CSSレイアウトにfloatはもう古い! Webデザイナー初心者でも始められるFlexbox入門 – ICS MEDIACSS3 Flexbox の各プロパティの使い方をヴィジュアルで詳しく解説 | コリス










CONVERSATION